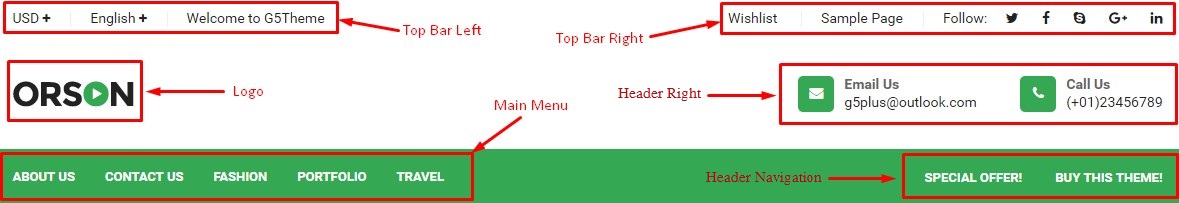
Custom Text function is extra Header Area building option in ORION. For example, Custom Text has been used for APPOINTMENT button in Home Creative Agency 01 (This Homepage is applied Home Creative Agency Preset).
In this article we will explains How to use Custom Text properly on your website.
This video focuses on showing you How To Change Text and Link of Custom Text on ORION theme.
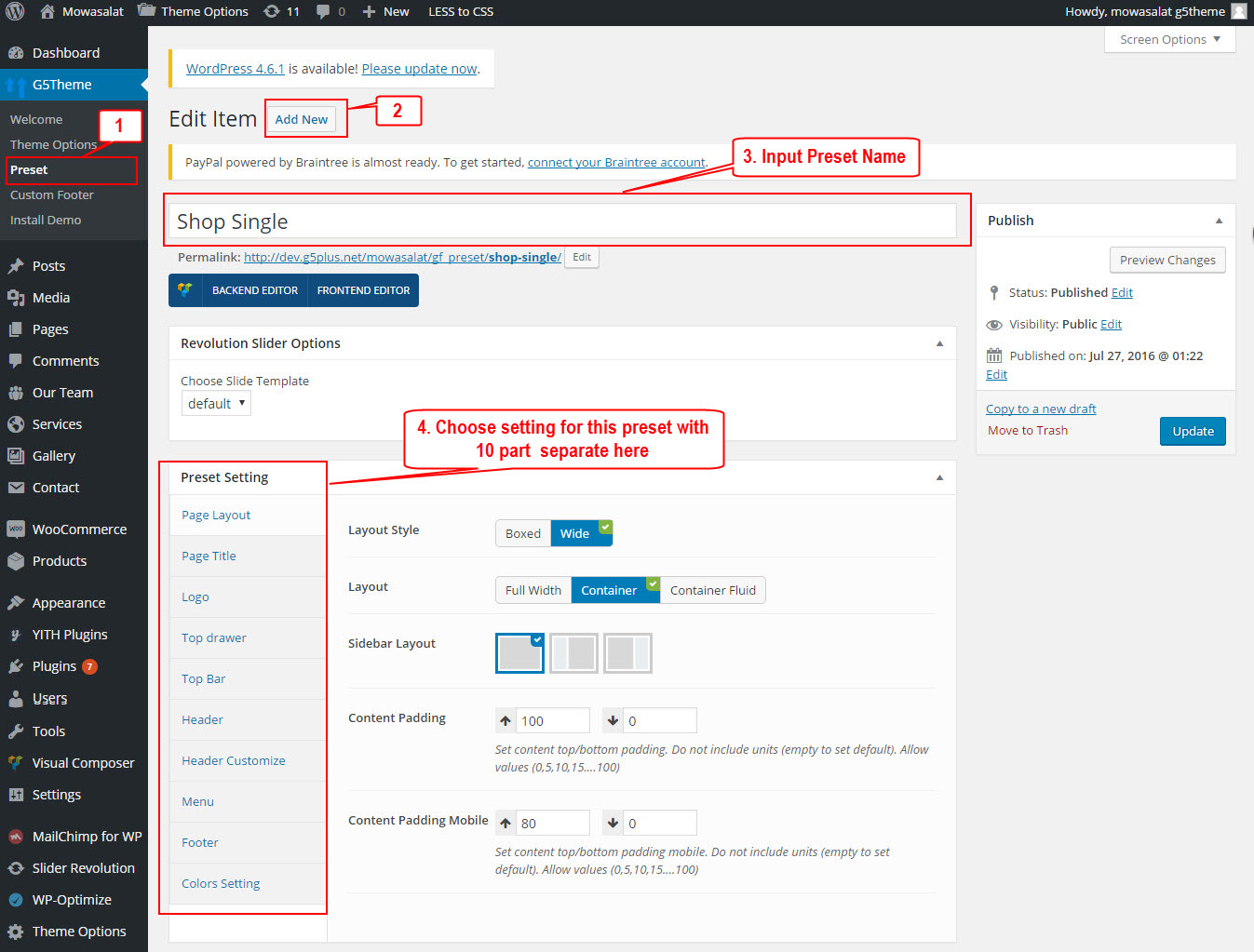
1. Use Custom Text in Preset
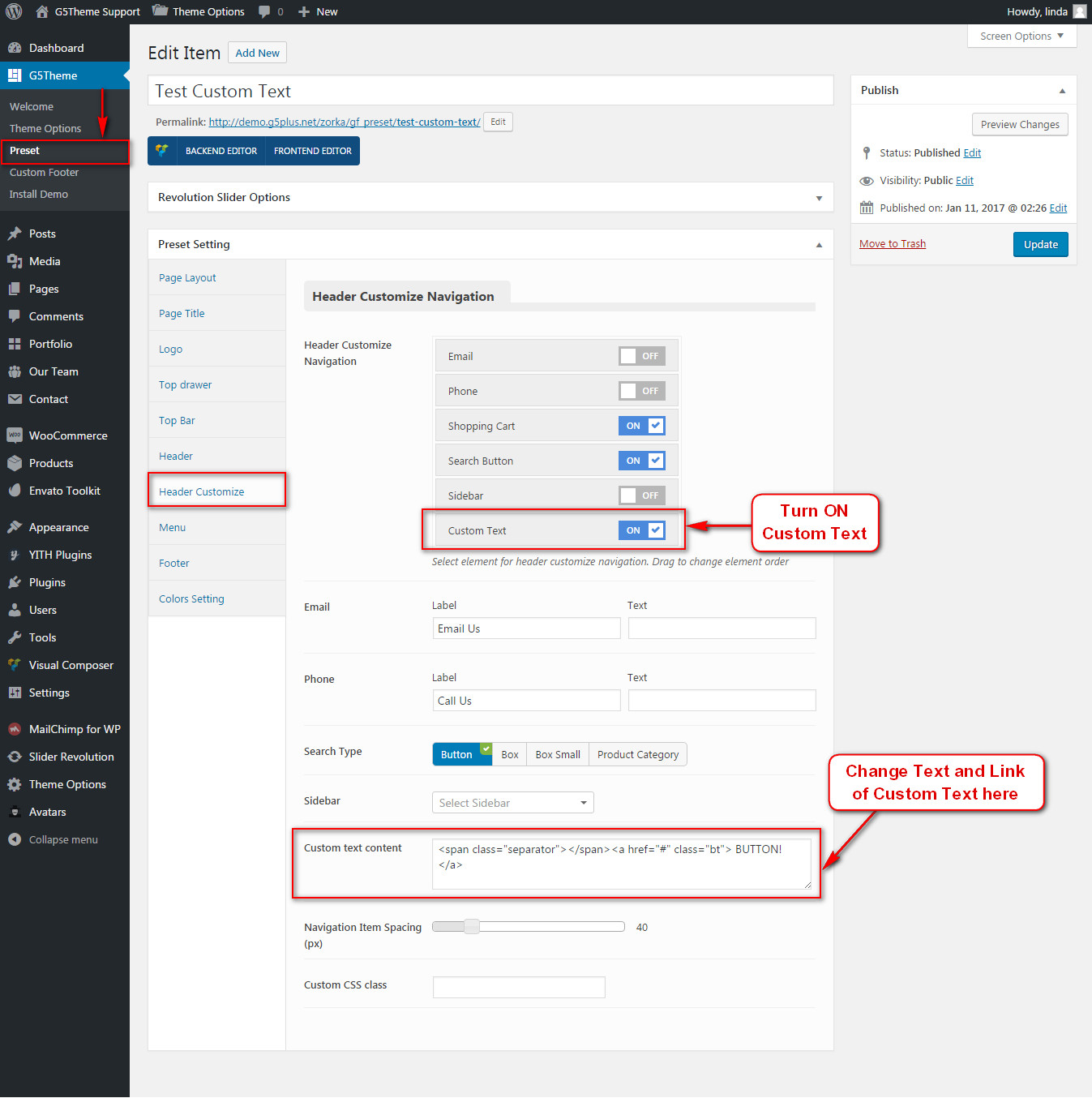
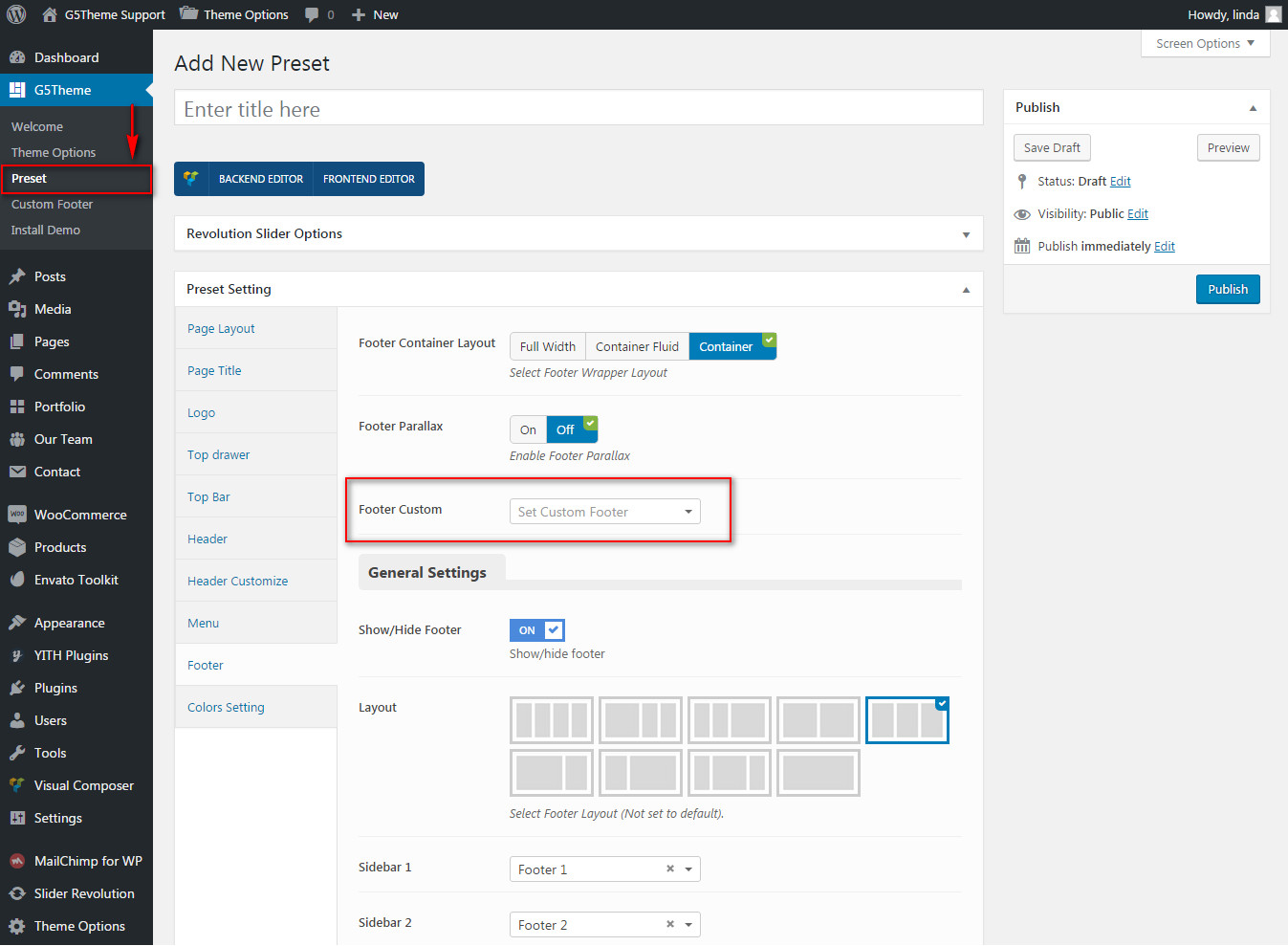
Below is a screenshot of the Header Customize option in Preset Settings, we can select elements for Header navigation by turning On/Off button in each element and Custom Text as well (in below image we set ON Custom Text), that means on any page apply this preset, you are overriding the same global theme option and your Custom Text will be displayed.
Then you can easily change text and link of Custom Text button in the Custom Text Content box as your liking.
2. Use Custom Text in Theme Options
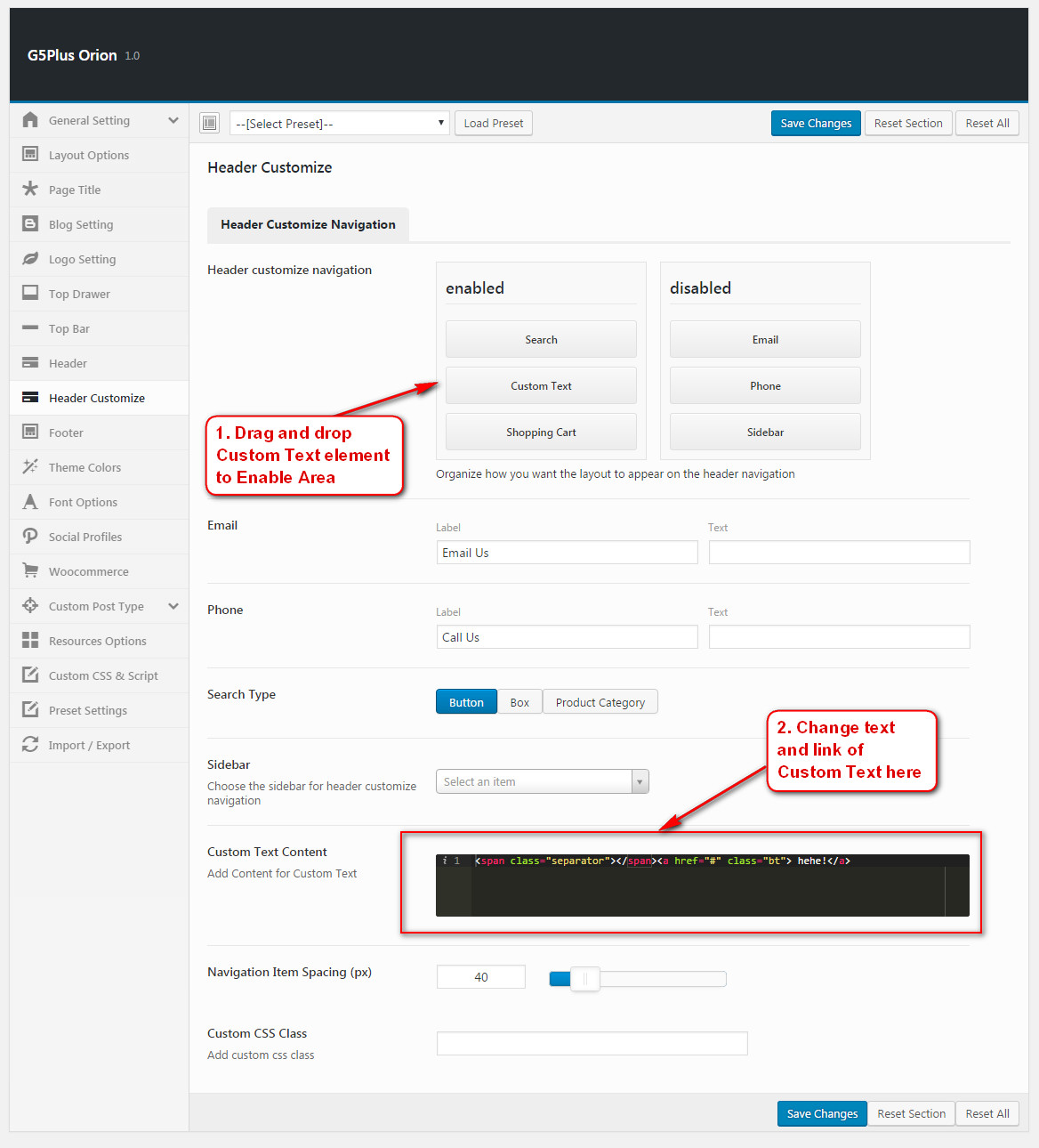
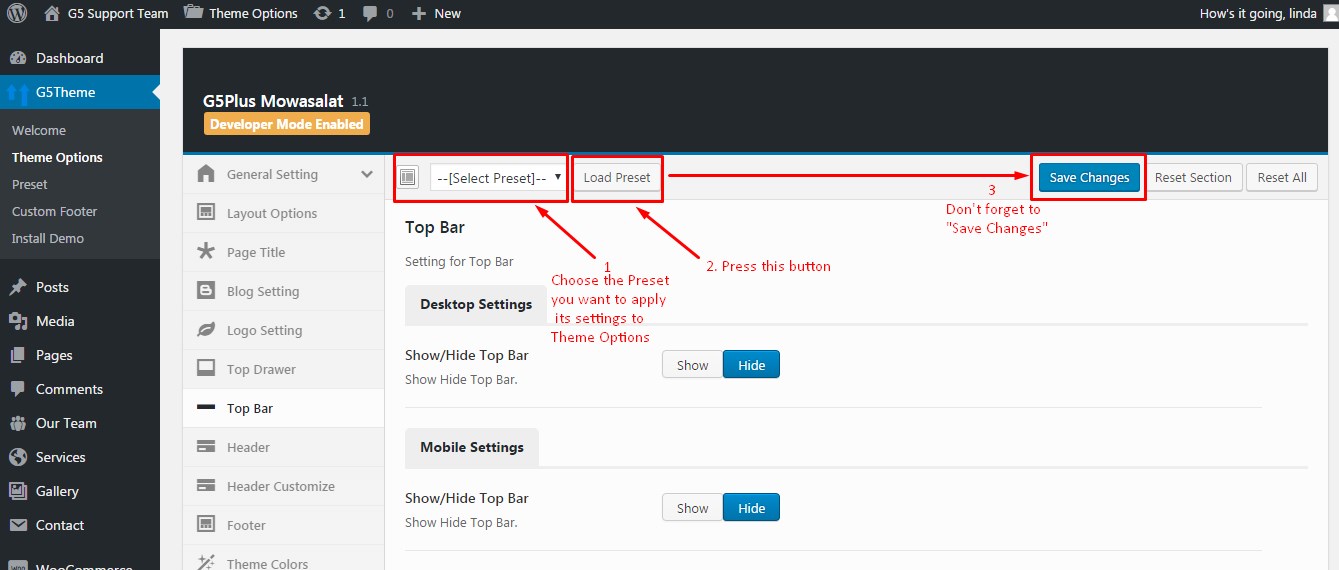
Below is a screenshot of the Header Customize option in Theme Options, we can drag and drop elements from DISABLE to ENABLE (and vice versa) for Header navigation and Custom Text as well. In below image we draged Custom Text to Enable Header Navigation, that means your Custom Text will be displayed on all the pages throughout your site, unless otherwise specified in Preset.
Then you can easily change text and link of Custom Text button in the Custom Text Content box as your liking.
You can use Custom Text for setup Header Area in Preset Settings or in Theme Options. If you still confuse about when will we use Preset or Theme Options, you could consult our guide on How G5Theme Options work for more details about relationship between Theme Options, Preset and Page Options and How to use them to create your website.
If you have any troubles configuring your website applications with the above settings you can contact the G5Theme Support Team by signing up and submit a new topic. G5Them Support Team will be glad to assist you.