1. Fix error google map doesn’t work
You might be see screen as the below screenshot when face to error google maps doesn’t work:
This is guide apply for HandMade Theme, other themes do the same
Step 1: Go to google-map.php file with path:
“your folder\wp-content\plugins\handmade-framework\includes\shortcodes\google-map\google-map.php”
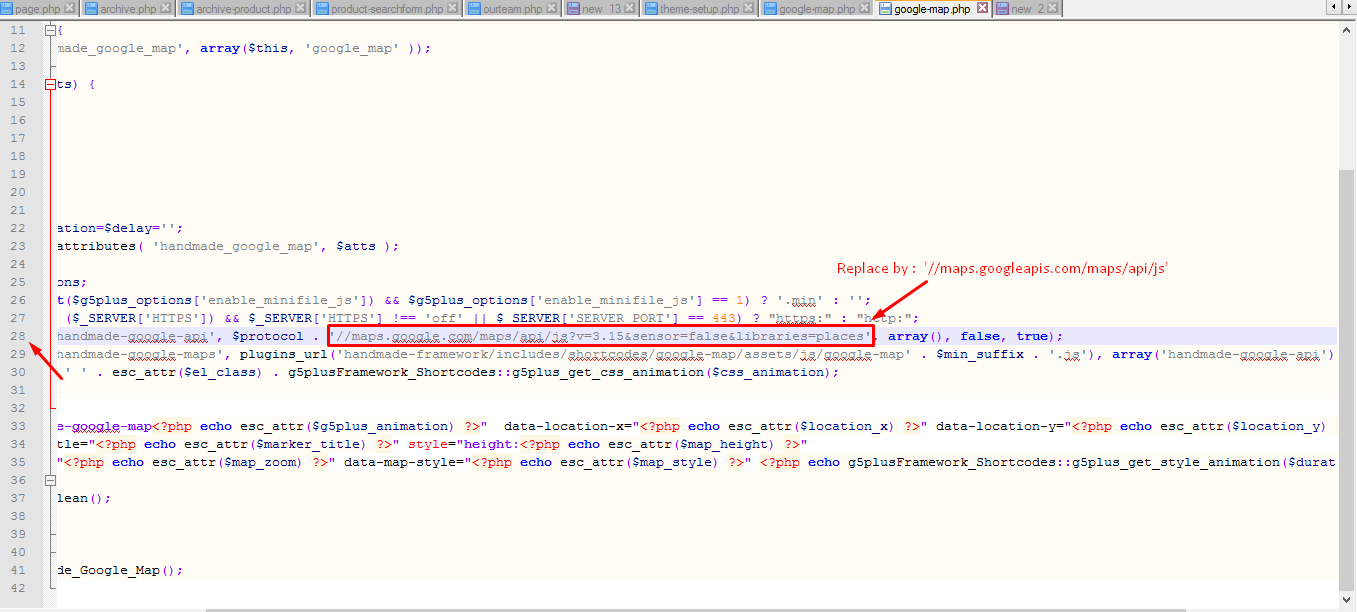
Step 2: Edit google-map.php file:
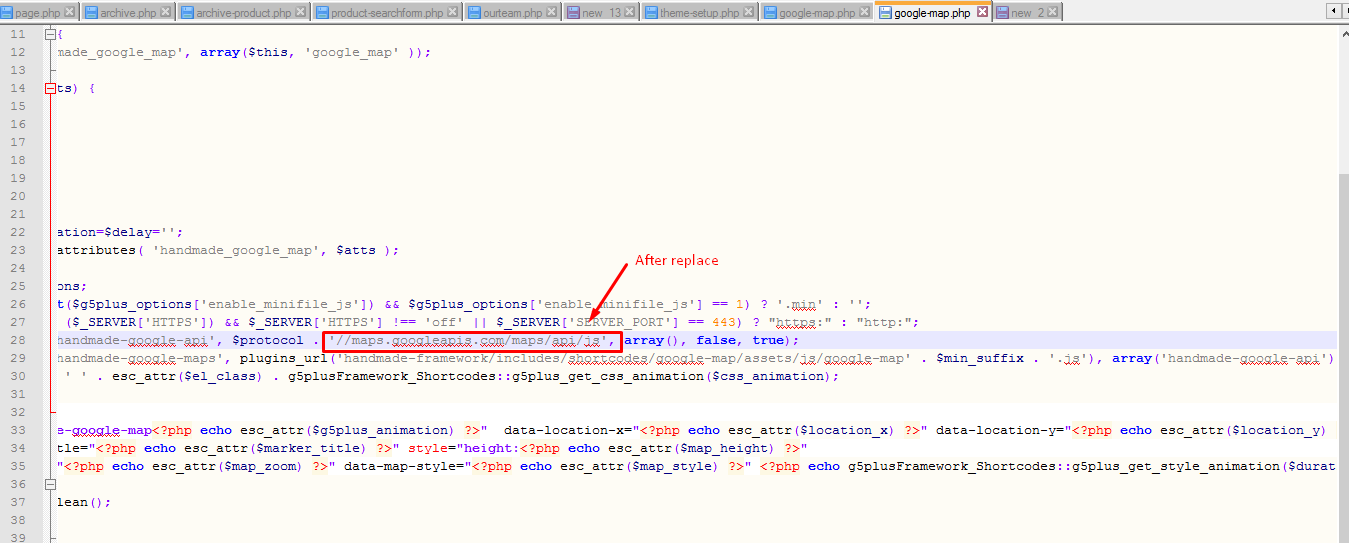
Replace code ‘//maps.google.com/maps/api/js?v=3.15&sensor=false&libraries=places’ by ‘//maps.googleapis.com/maps/api/js’ (line 28) as here:
Step 3: Save and upload google-map.php file come back.
google-map.php file after edit:

– Back to frontend then Ctr+F5(or remove cache) to check.
Result:
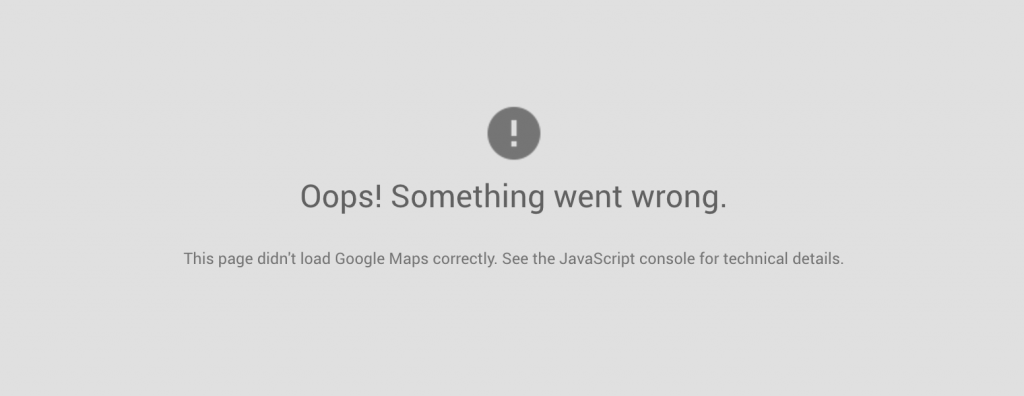
2. Fix “This page didn’t load Google Maps correctly” error
Are you seeing “This page didn’t load Google Maps correctly” in place of maps on your website? This error has become a lot more common since Google Maps started requiring an API key on June 22, 2016 (after about 10 years of allowing keyless use). If you started using Google Maps on your website on or after that date then you will need to sign up for and implement a free API key (older users still do not need a key).
This guide will show you to know how to fix the “This page didn’t load Google Maps correctly” error on their website.
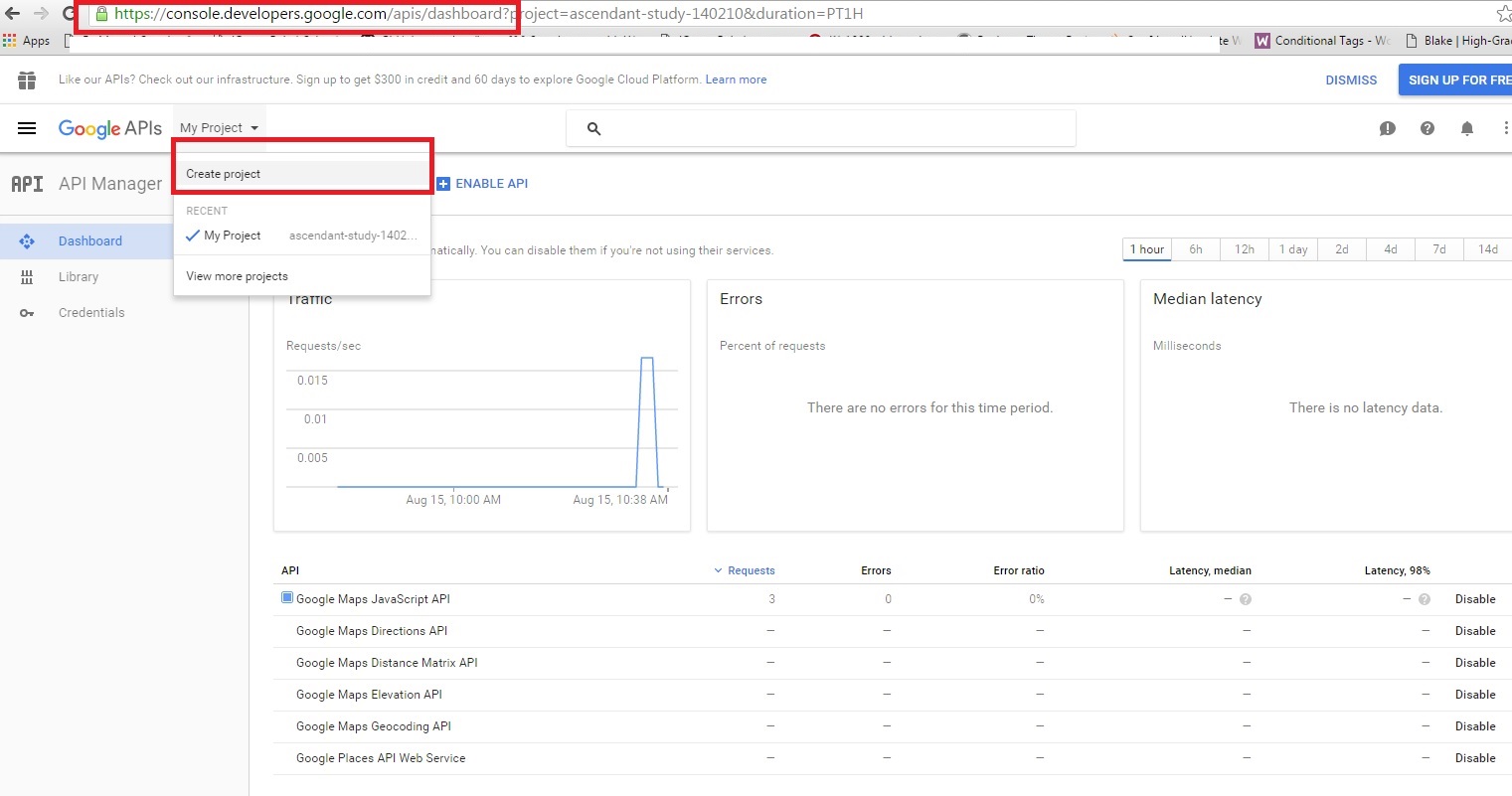
Step 1: Please go to domain below then create a project:
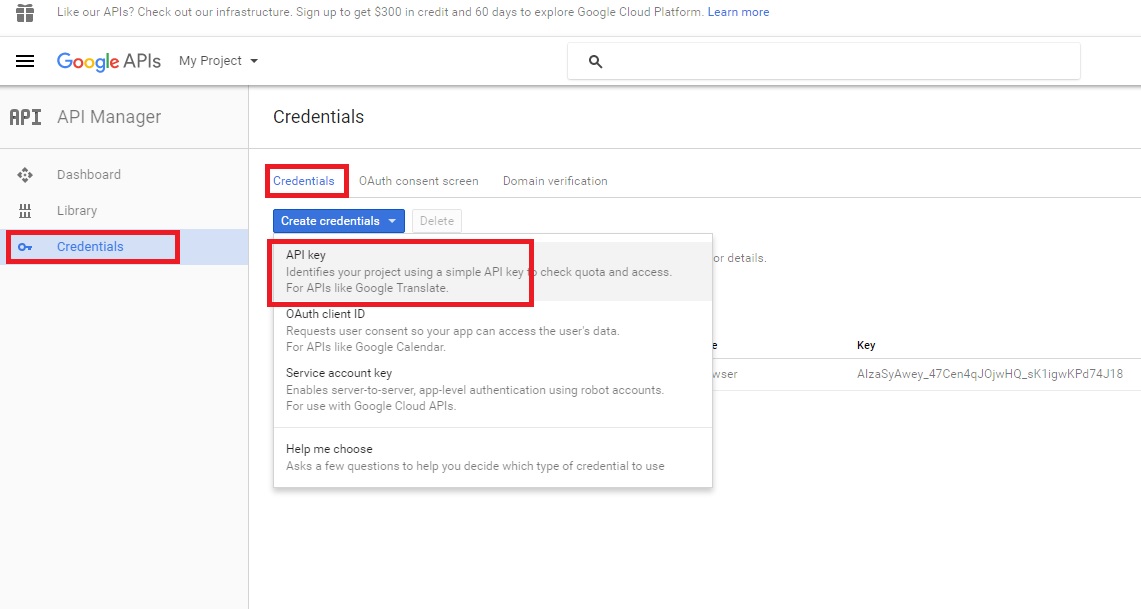
Step 2:
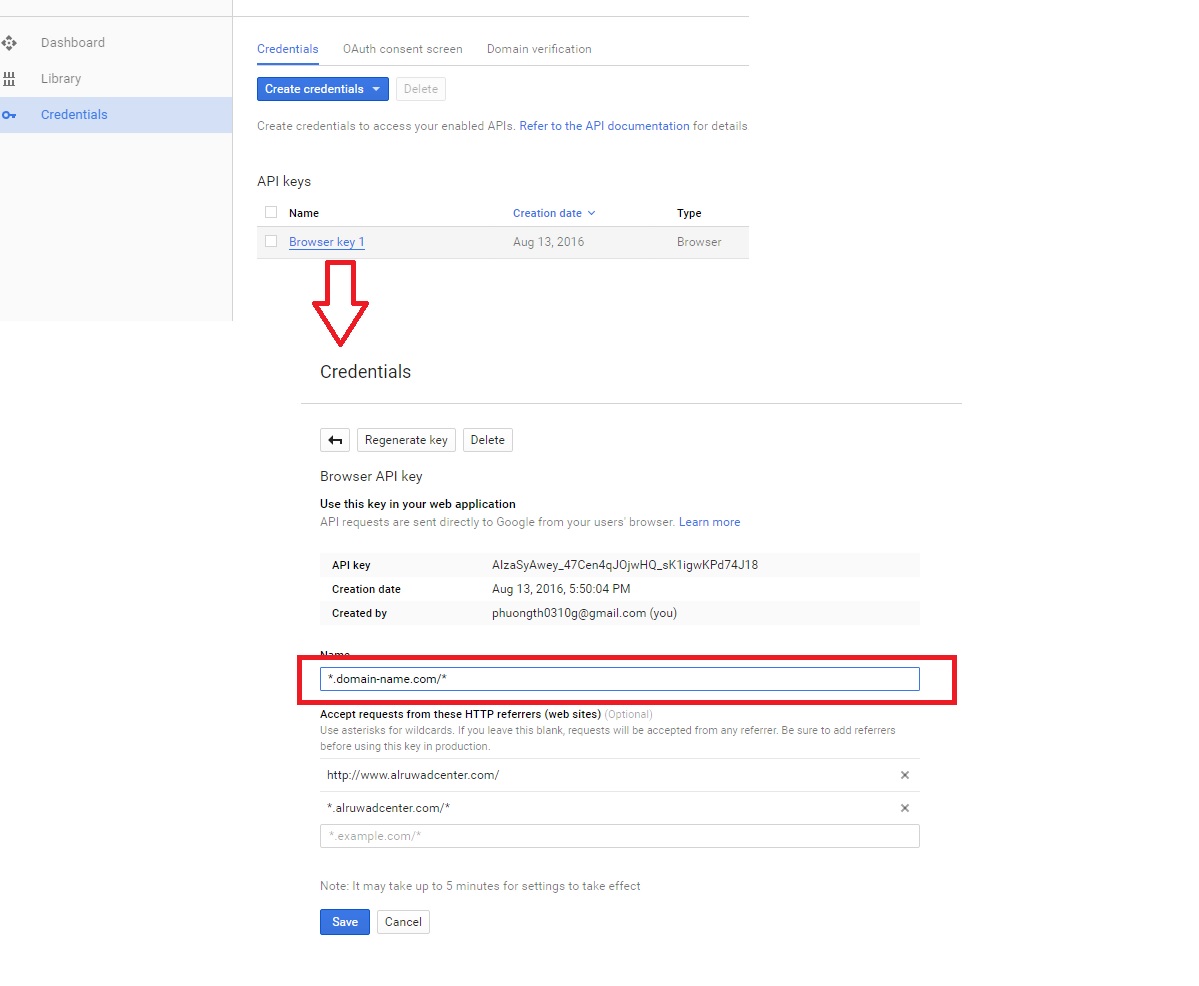
Step 3:
Step 4:
After have API key, enter it to shortcode Google Maps. In case you don’t see it, please update to latest version of shortcode, guide line here: https://support.g5plus.net/knowledge-base/how-to-update-shortcodeframework-plugins-to-latest-version/
If you have any troubles configuring your website applications with the above settings you can contact the G5Theme Support team by signing up and submit a new topic. We will be glad to assist you.
Thank you very much for choosing G5Theme!!