Child theme is the perfect solution for the customers who want to modify the G5Theme theme files or organize custom CSS and keep this changes after them updates.
The installation of the G5Theme child theme is run the same as the main theme. More details can be found in this post.
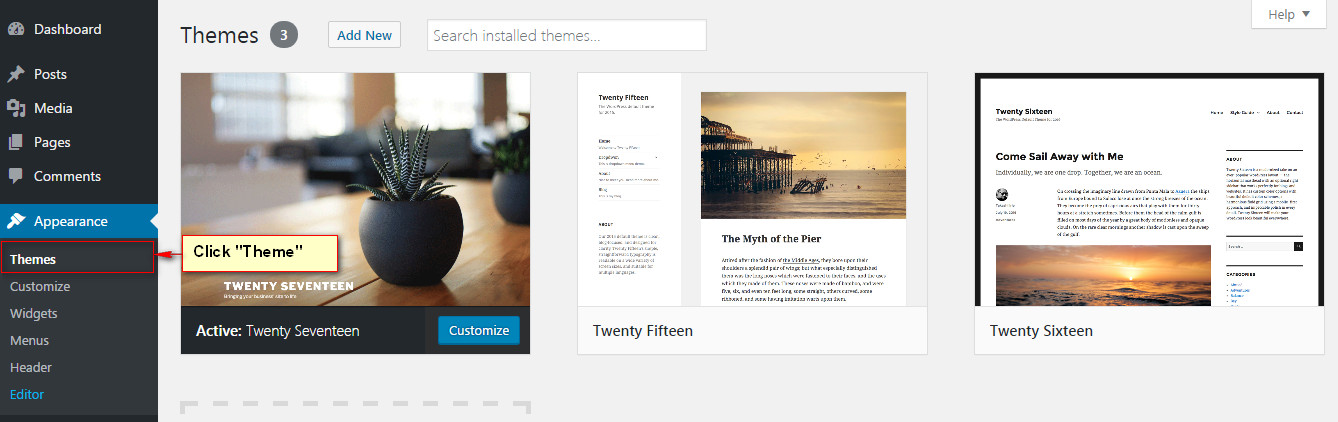
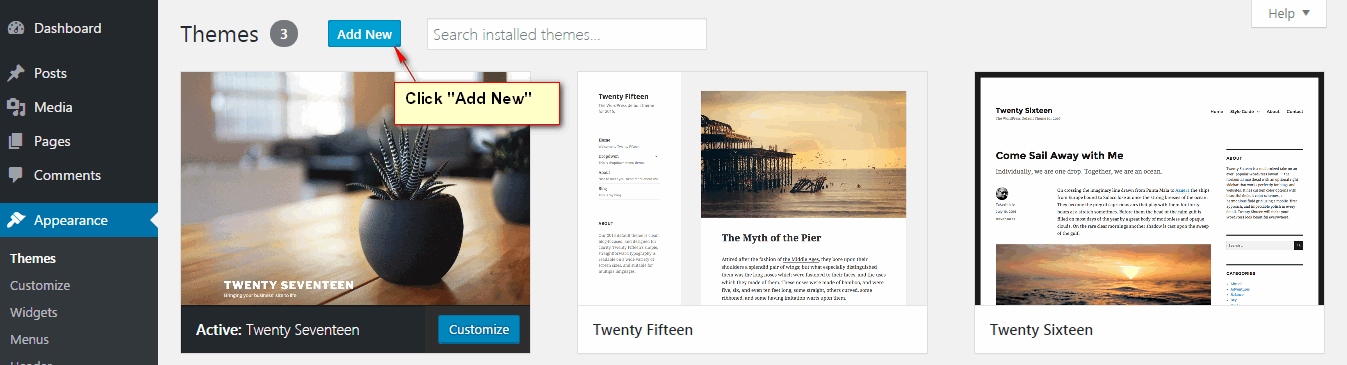
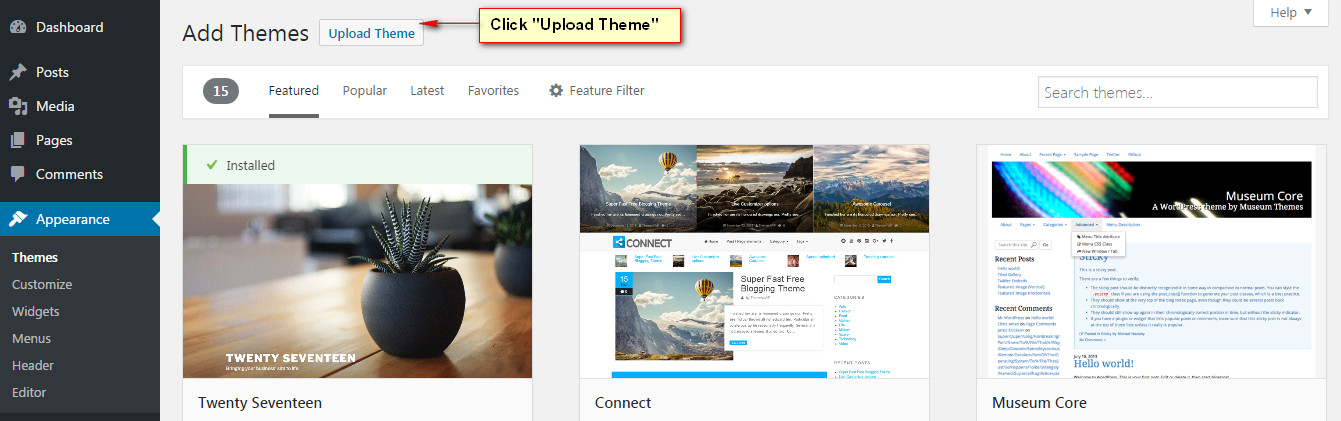
Navigate to Appearance → Themes in your WordPress admin dashboard and follow these step as below



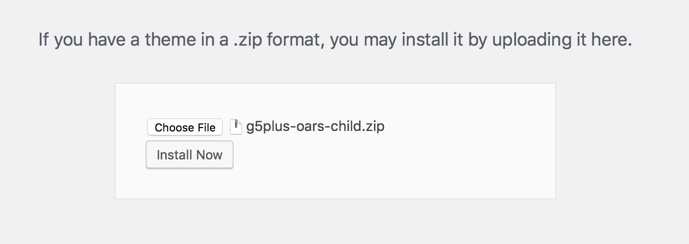
Select g5plus-theme-name-child.zip file you extracted from .zip file downloaded from Themeforest and click Install Now button
Now that you have the child theme active, you can begin to add your custom css into the child theme style.css file via Appearance Editor.
It is important to keep the full directory of the modified file as to those in the parent theme (e.g.: if you’ve modified the file in inc/actions.php, the child theme should contain the inc folder with the actions.php file inside).
We recommend you to visit the WordPress official documentation as well: https://codex.wordpress.org/Child_Themes .
In order to avoid errors, it is important to remember, that if you have any modified PHP, JS or CSS files included into G5Theme child theme, it is necessary to keep them updated in accordance with the G5Theme theme updates release.