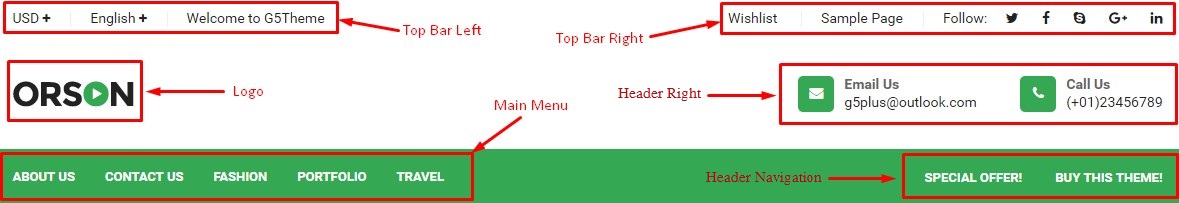
This video focus on How to build Hearder Area properly on your website.
Here we use Homepage 15 on ORSON for example:
You can refer our detail guide in the attached document package or this link: http://document.g5plus.net/orson
1. Build Top Bar Left
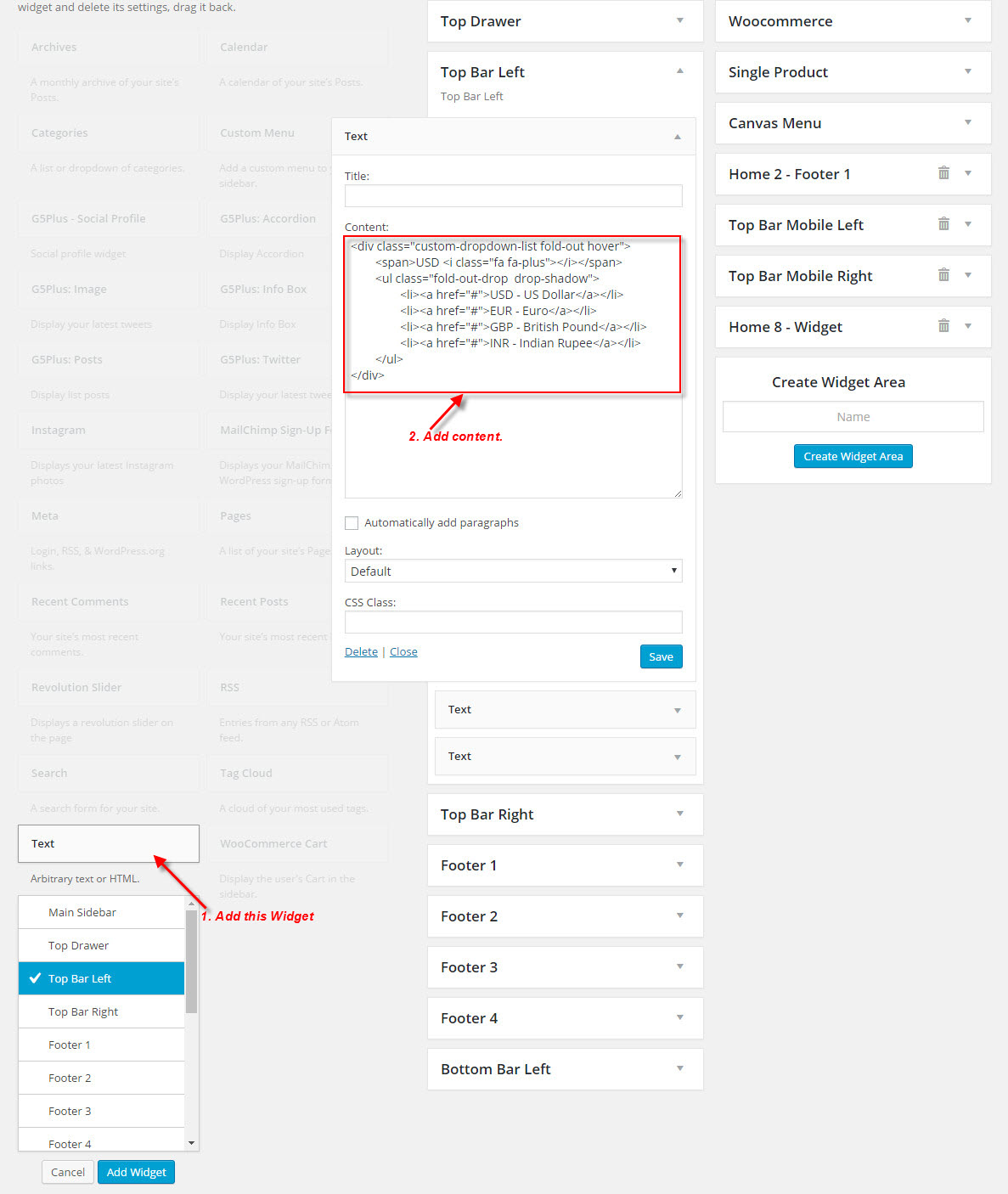
Add Three ” Text Widgets” to “Top Bar Left” Area
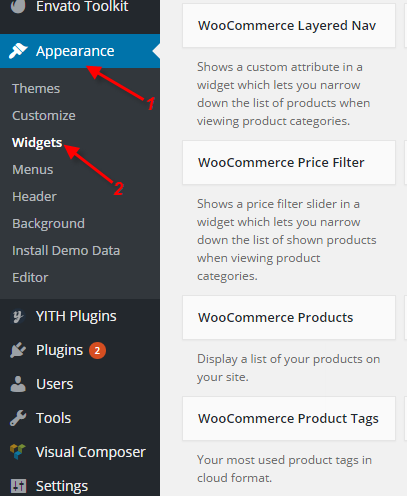
Go to Appearance -> Widget Manager

Add Text Widget 01:

Custom HTML
<div class="custom-dropdown-list fold-out hover"> <span>USD <i class="fa fa-plus"></i></span> <ul class="fold-out-drop drop-shadow"> <li><a href="#">USD - US Dollar</a></li> <li><a href="#">EUR - Euro</a></li> <li><a href="#">GBP - British Pound</a></li> li><a href="#">INR - Indian Rupee</a></li> </ul> </div>
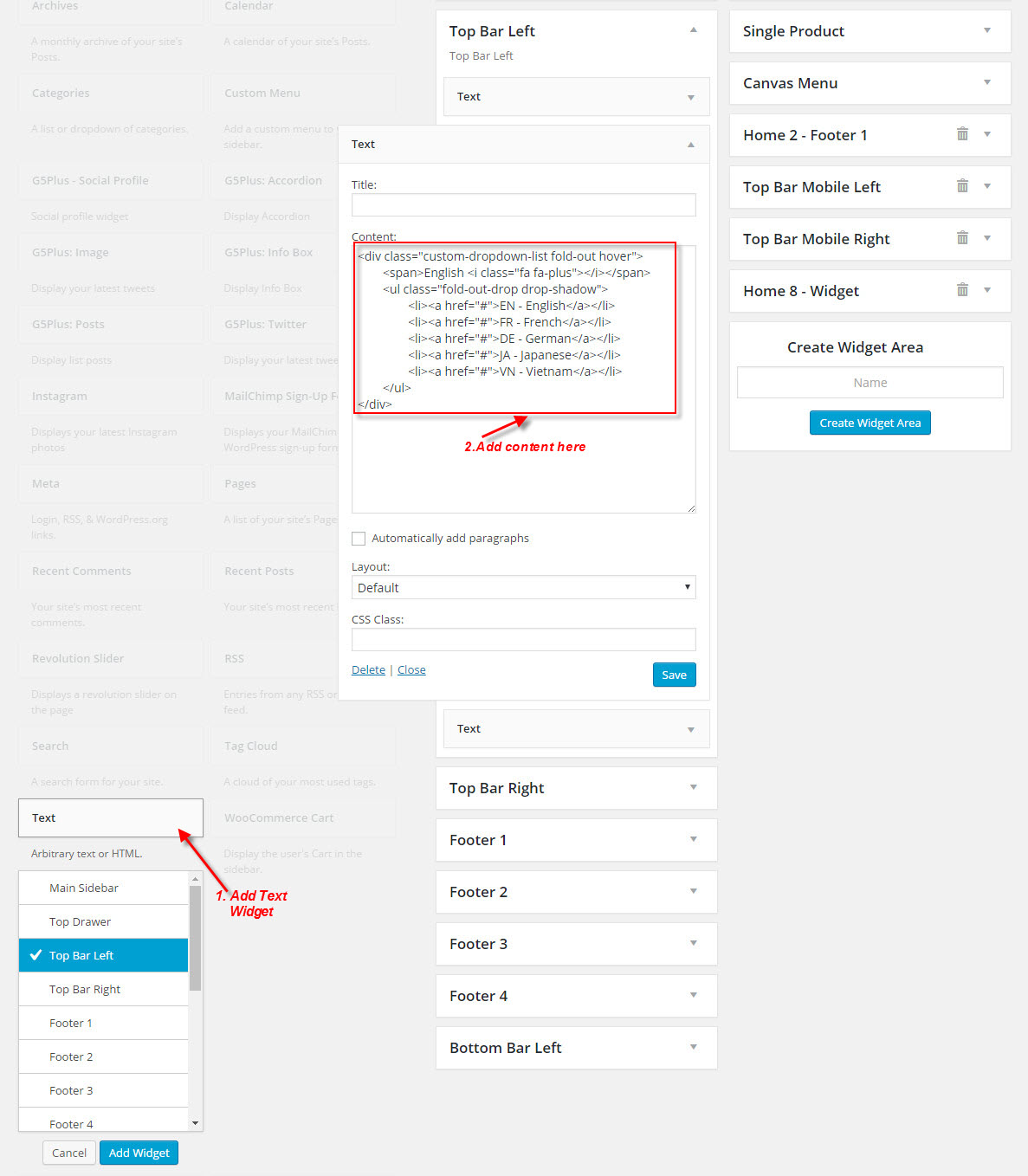
Add Text Widget 02:

Custom HTML
<div class="custom-dropdown-list fold-out hover"> <span>English <i class="fa fa-plus"></i></span> <ul class="fold-out-drop drop-shadow"> <li><a href="#">EN - English</a></li> <li><a href="#">FR - French</a></li> <li><a href="#">DE - German</a></li> <li><a href="#">JA - Japanese</a></li> <li><a href="#">VN - Vietnam</a></li> </ul> </div>
Add Text Widget 03:

2. Build Top Bar Right
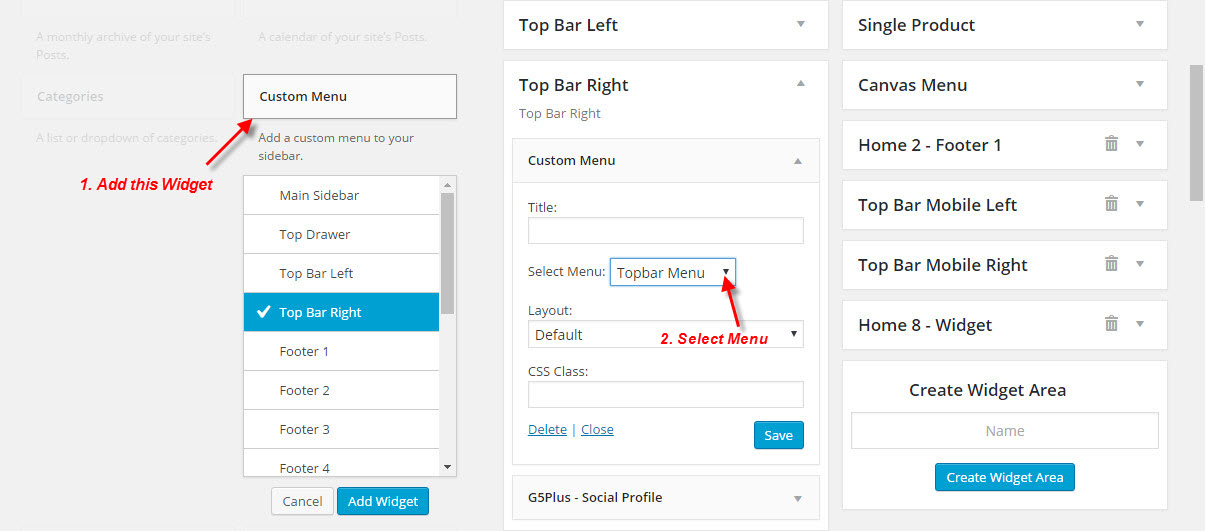
Add Custom Menu and G5Plus – Social Profile Widget to “Top Bar Right” Area
Add Custom Menu Widget

For more information create menu: Cick here
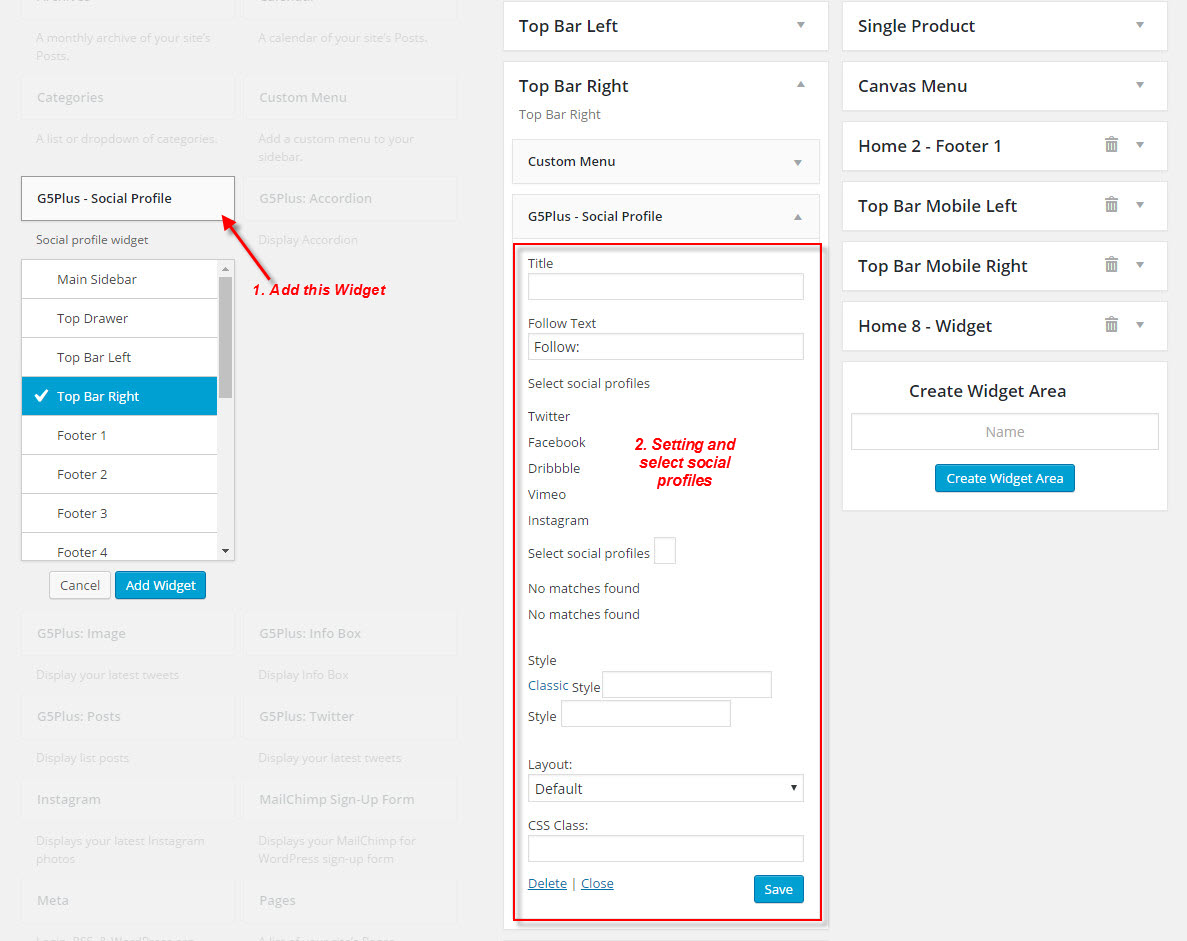
Add G5Plus – Social Profile Widget :

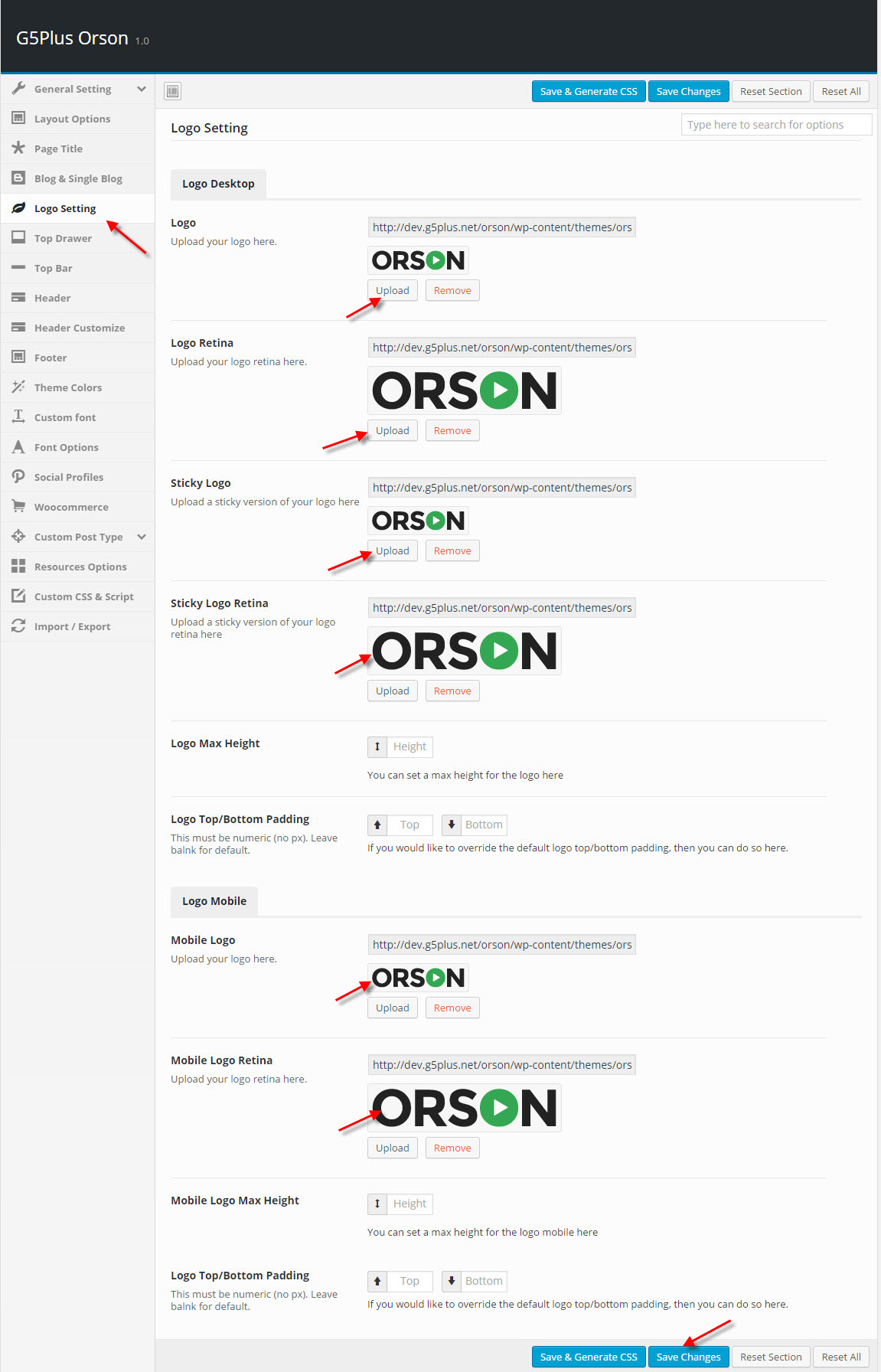
3. Upload logo
Go to ThemeOptions >> Logo Setting tab, do follow:

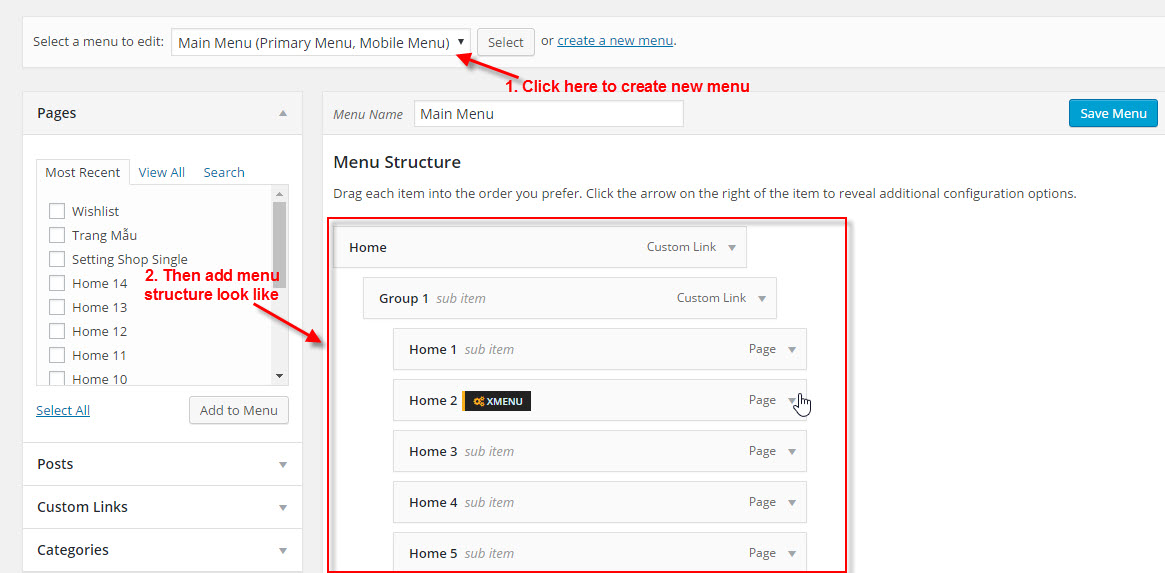
4. Create Main menu
Go to Apperance >> Menus, do follow:

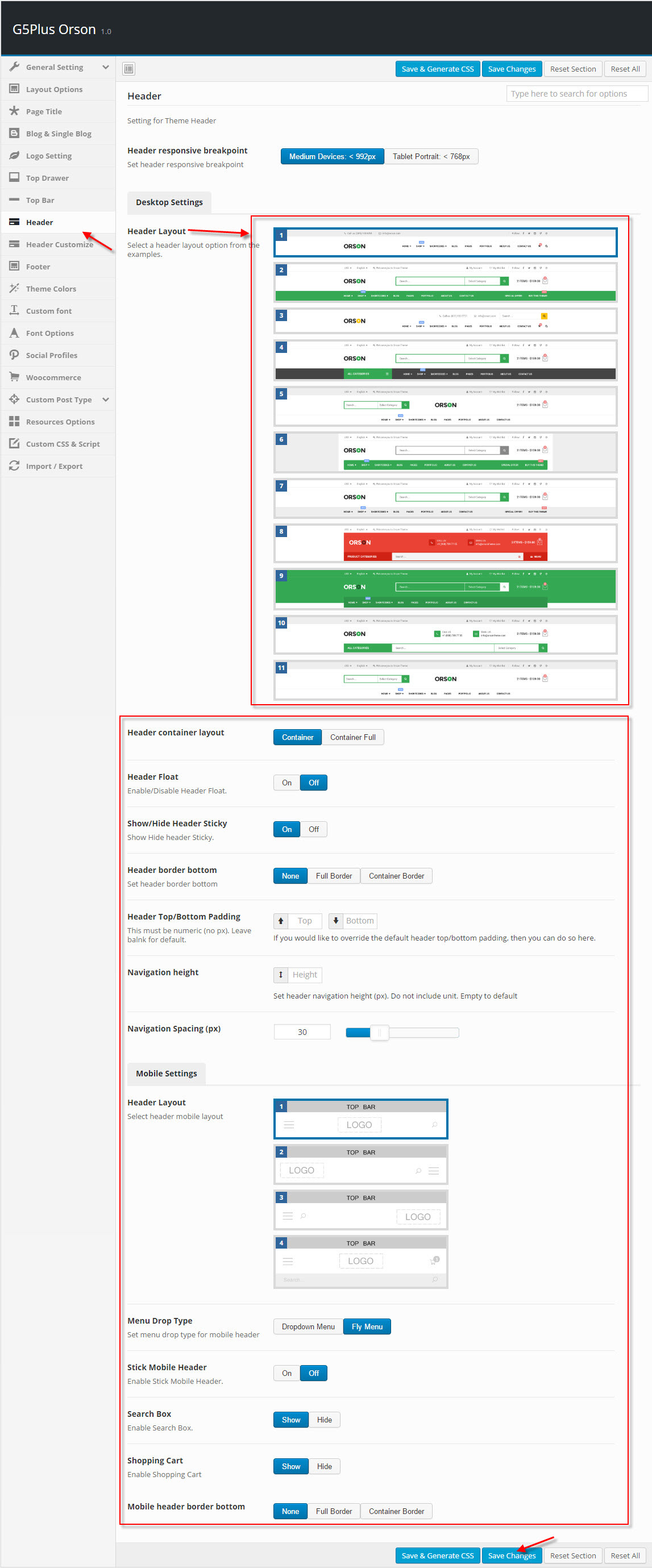
5. Header Settings
Go to ThemeOptions >> Header tab, then setting below

————-
If you have any troubles configuring your website applications with the above settings you can contact the G5Plus Support team by signing up and submit a new topic. We will be glad to assist you.
Thank you very much for choosing G5Theme!