X-Menu
Beside of ordinary menu setup in WordPress, XMENU that have been developed by G5Theme added a lot of options for customizing menus. XMENU is located in per menu item that you can customize them to bring your menus to new level!
You can consul XMENU documentation here: http://document.g5plus.net/xmenu/
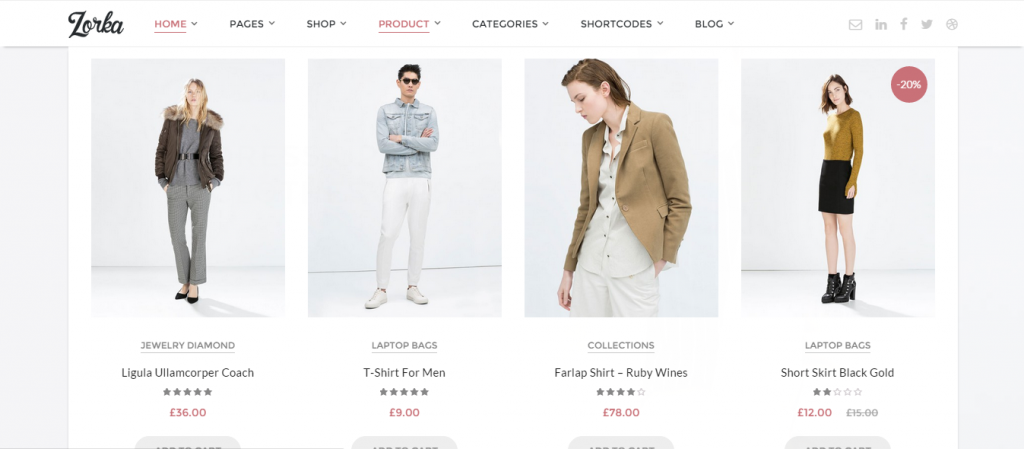
This article focuses on show you How to build menu using XMENU. We used Zorka theme for example, but this step by step guide is similar to these theme: DARNA, GROVE, MEGATRON, HANDMADE, ACADEMIA, PITHREE, ORSON, RICA, MOWASALAT, ARVO, MOVECO, ORION, BEYOT so you would be able to refer.
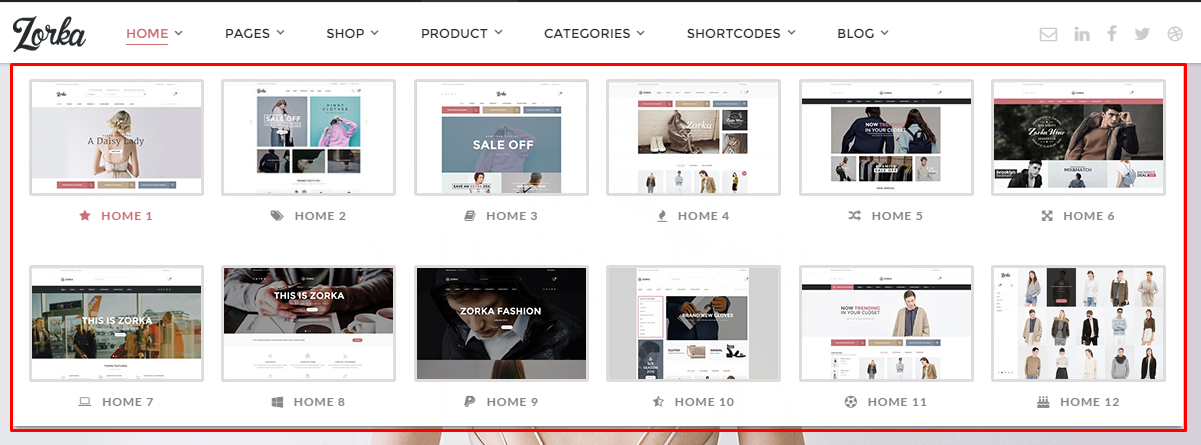
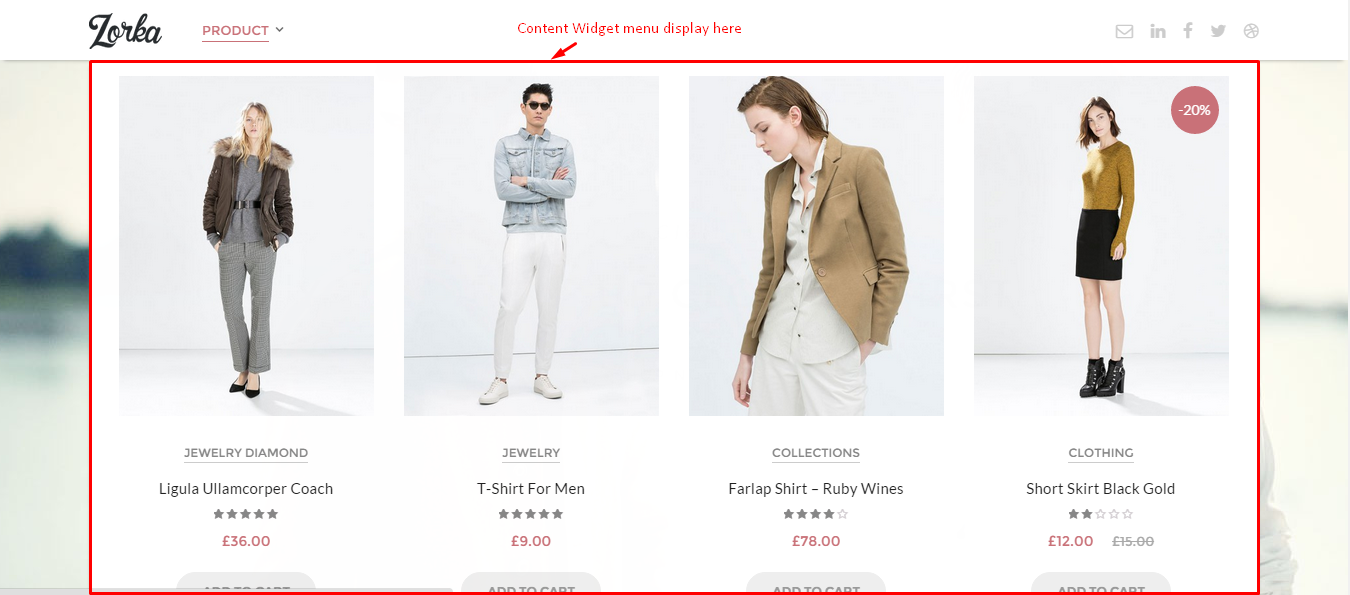
For example we will create a new menu with 2 rows, 6 columns as Zorka Demo Data, it will look like below:
You can follow these step as below:
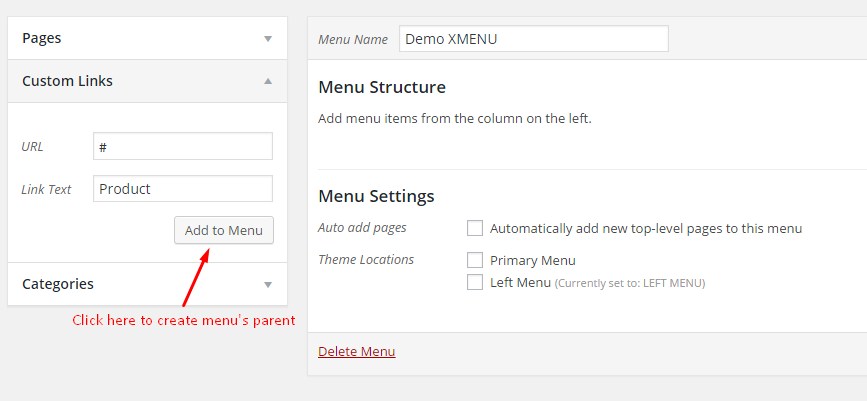
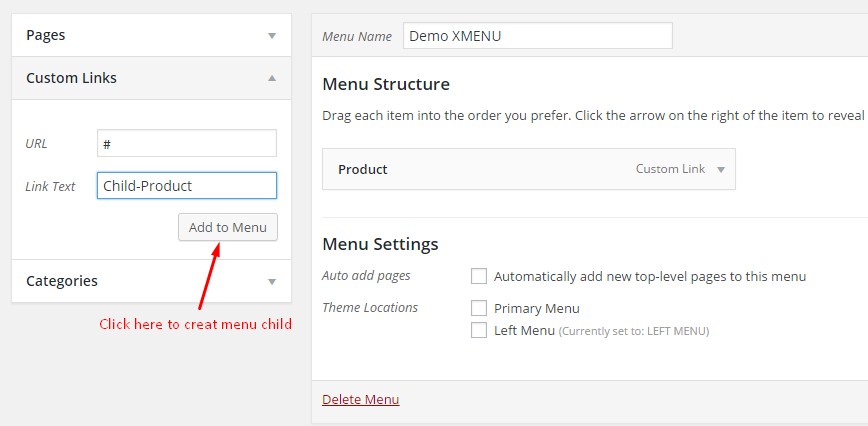
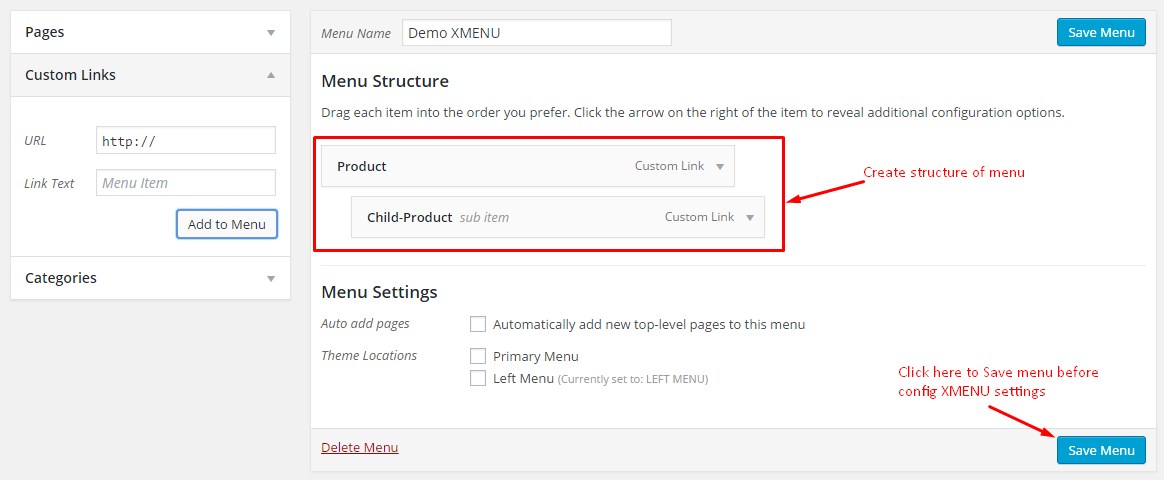
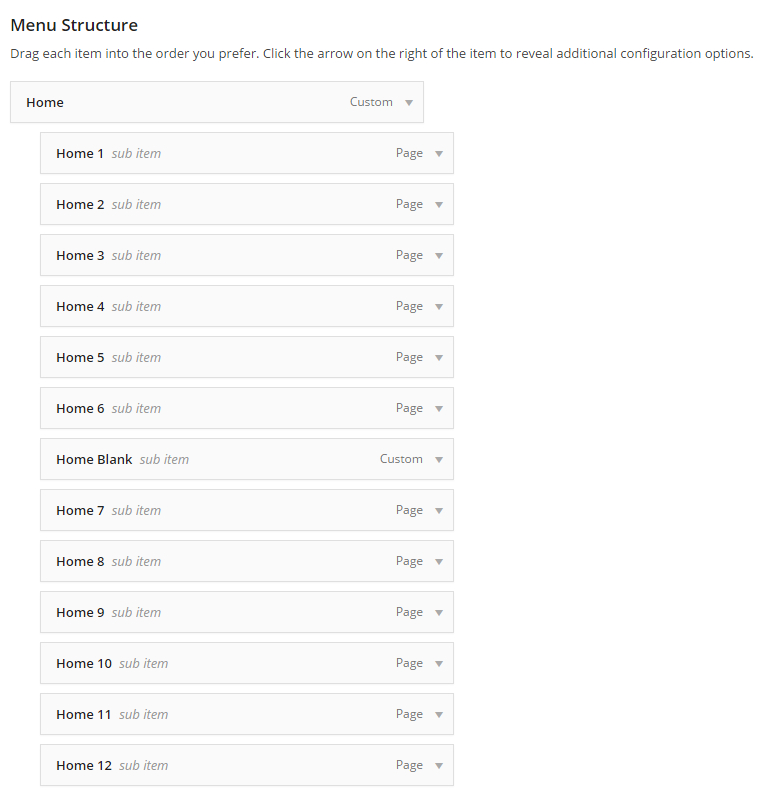
Step 1: Go to Appearance >> Menus. Add 12 menu item from Home 1 to Home 12 and 1 menu item Home Blank to seperate 2 rows as image:

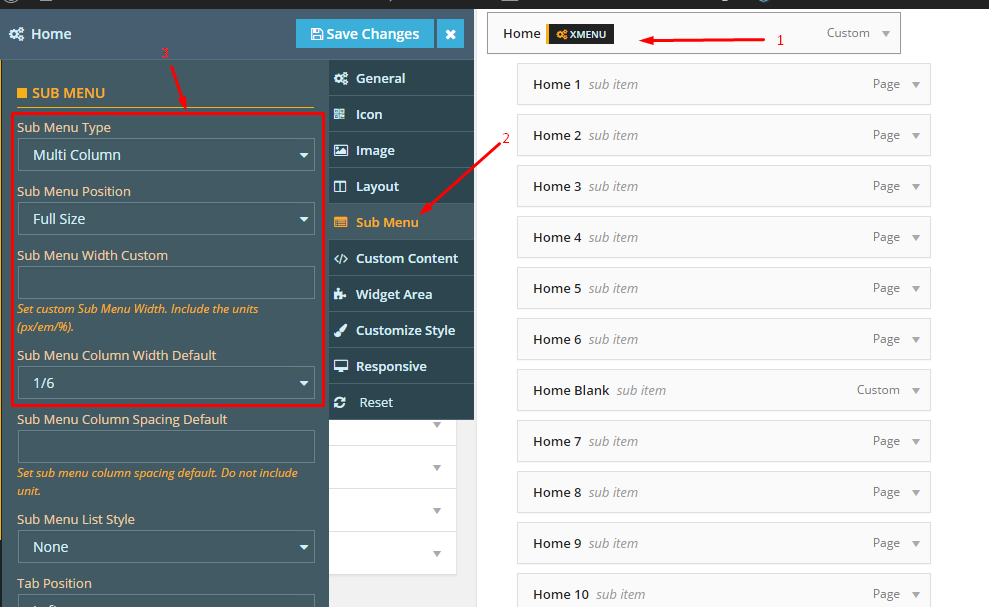
Step 2: Config menu Home on Sub Menu tab:
Step 3: Config for Home 1 – Home 12 as:
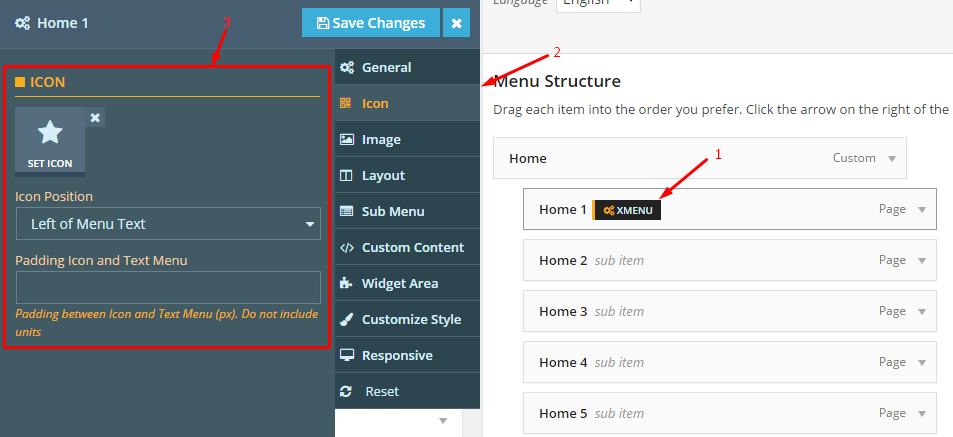
3.1 Config Icon tab:
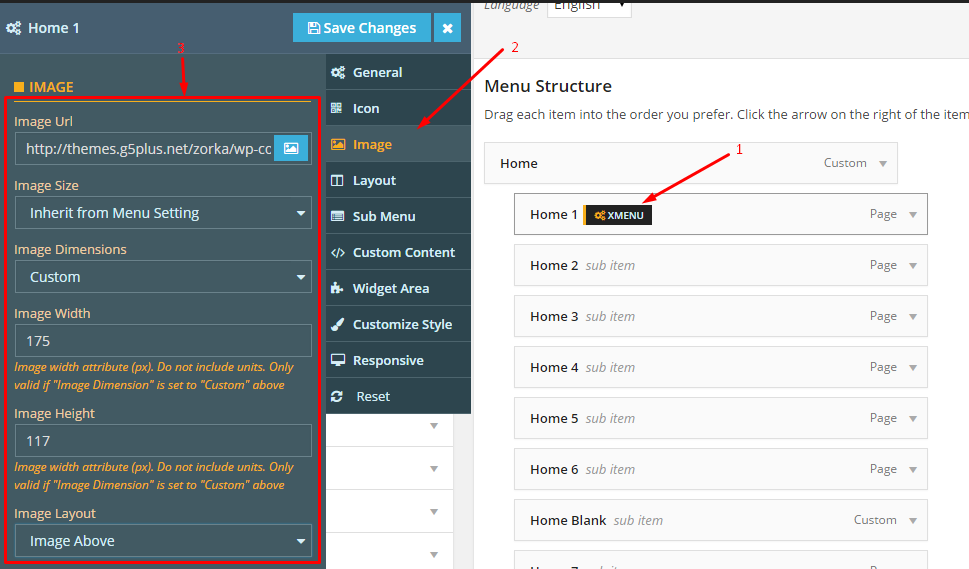
3.2 Config Image tab:
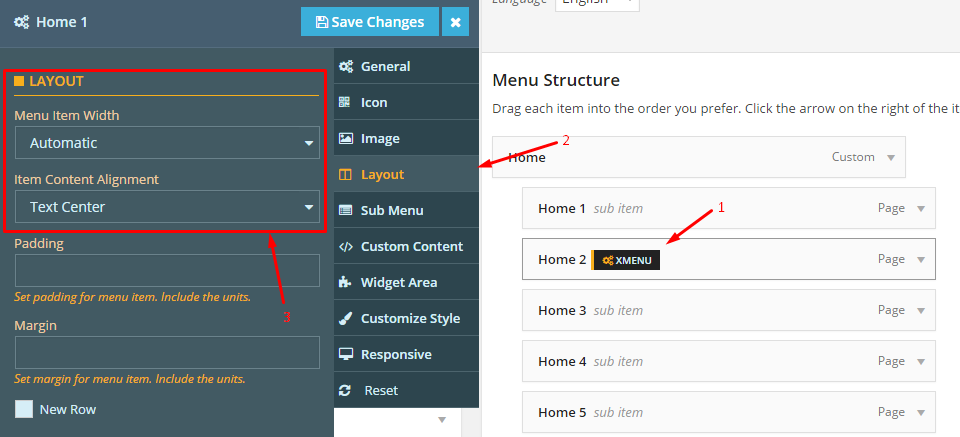
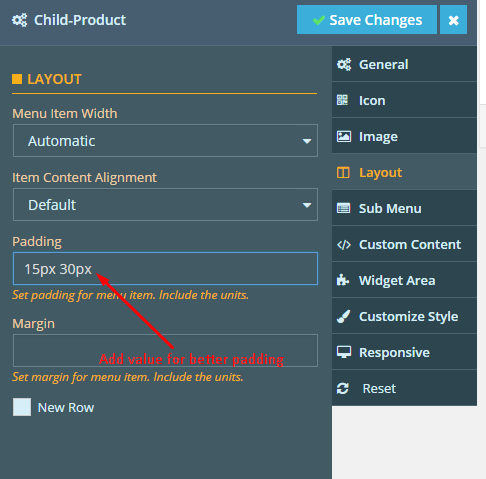
3.3 Config Layout tab:
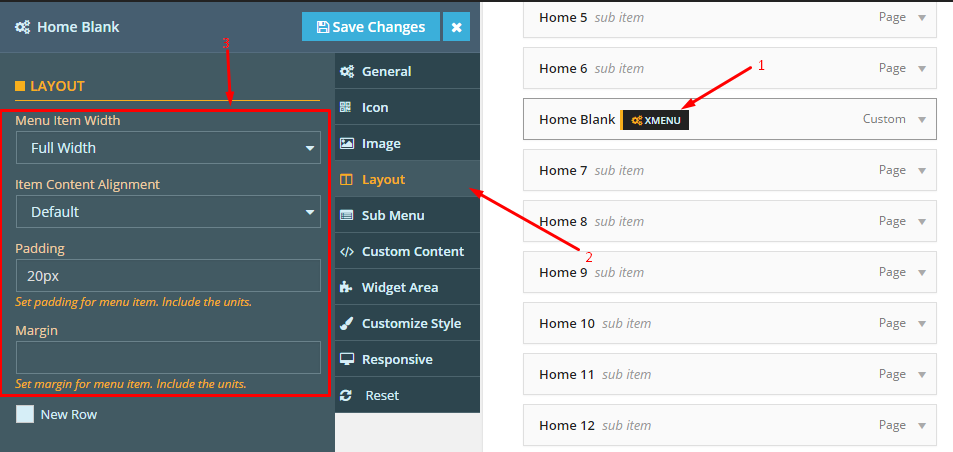
4. Config Home Blank menu on Layout tab:
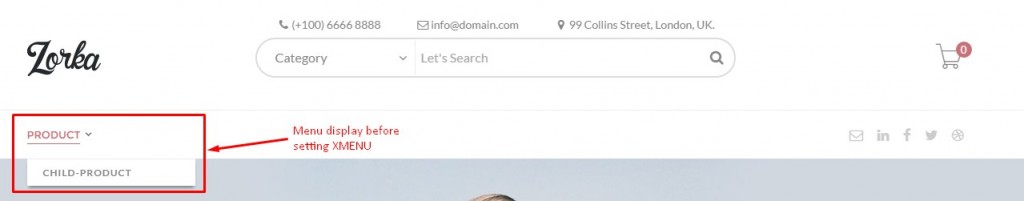
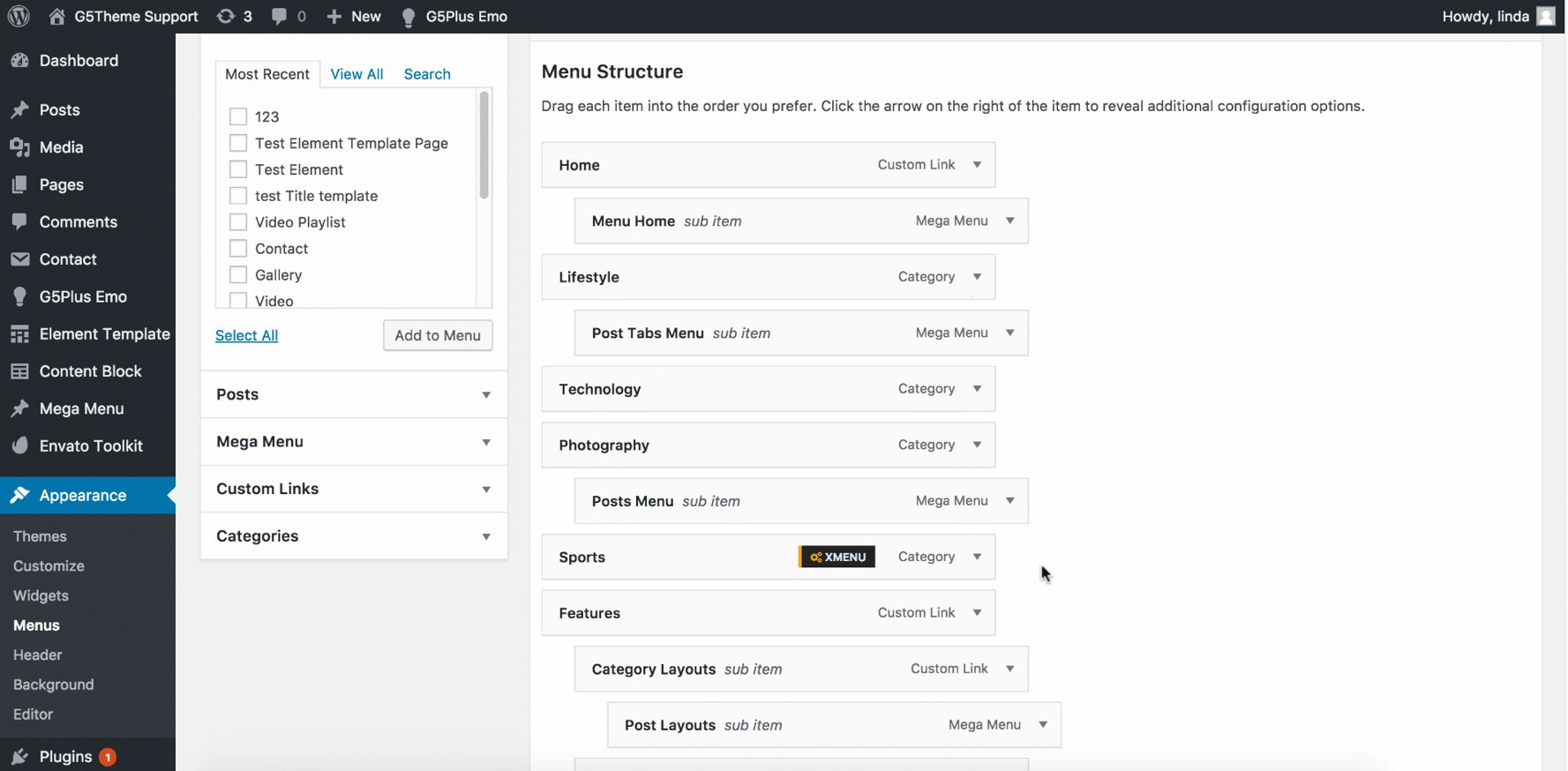
NOTICE: Recently, in our lastest themes XMENU’s appearance have had some changes as below:

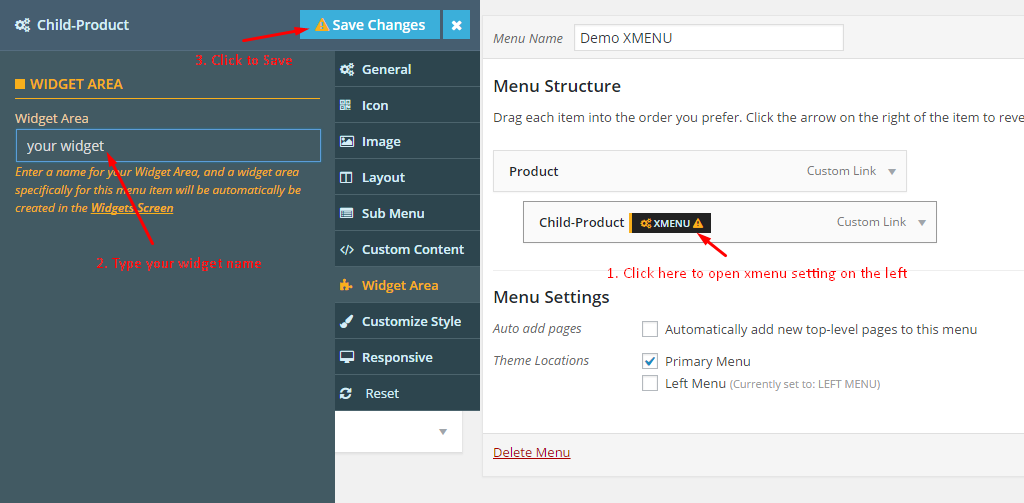
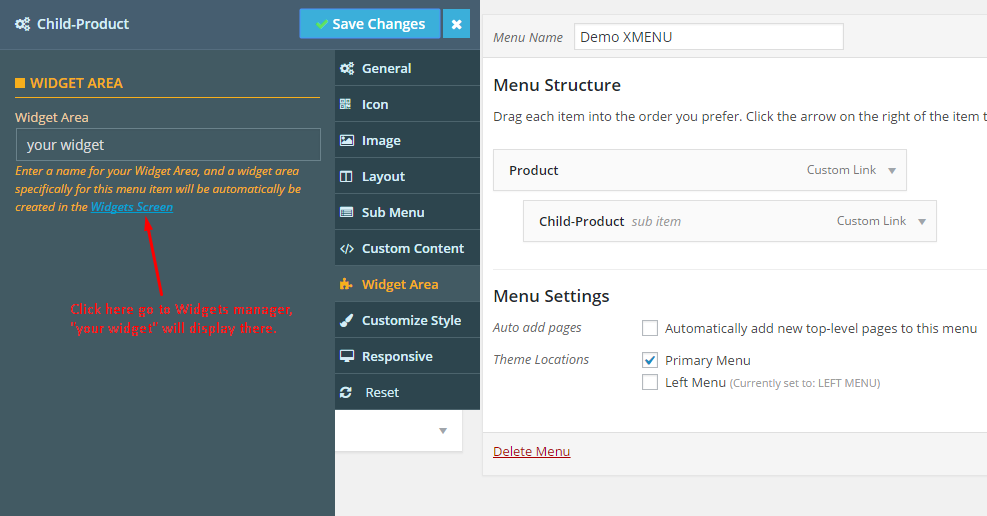
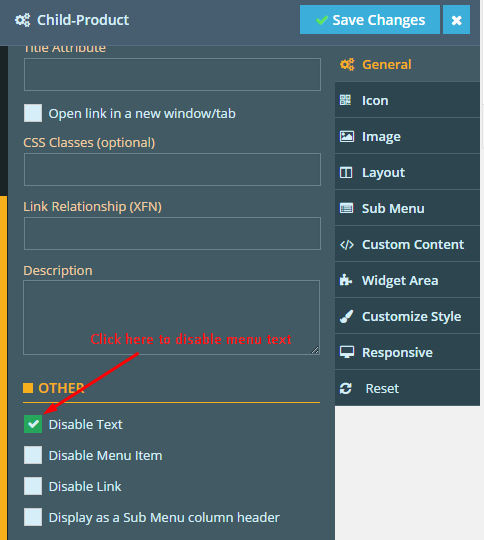
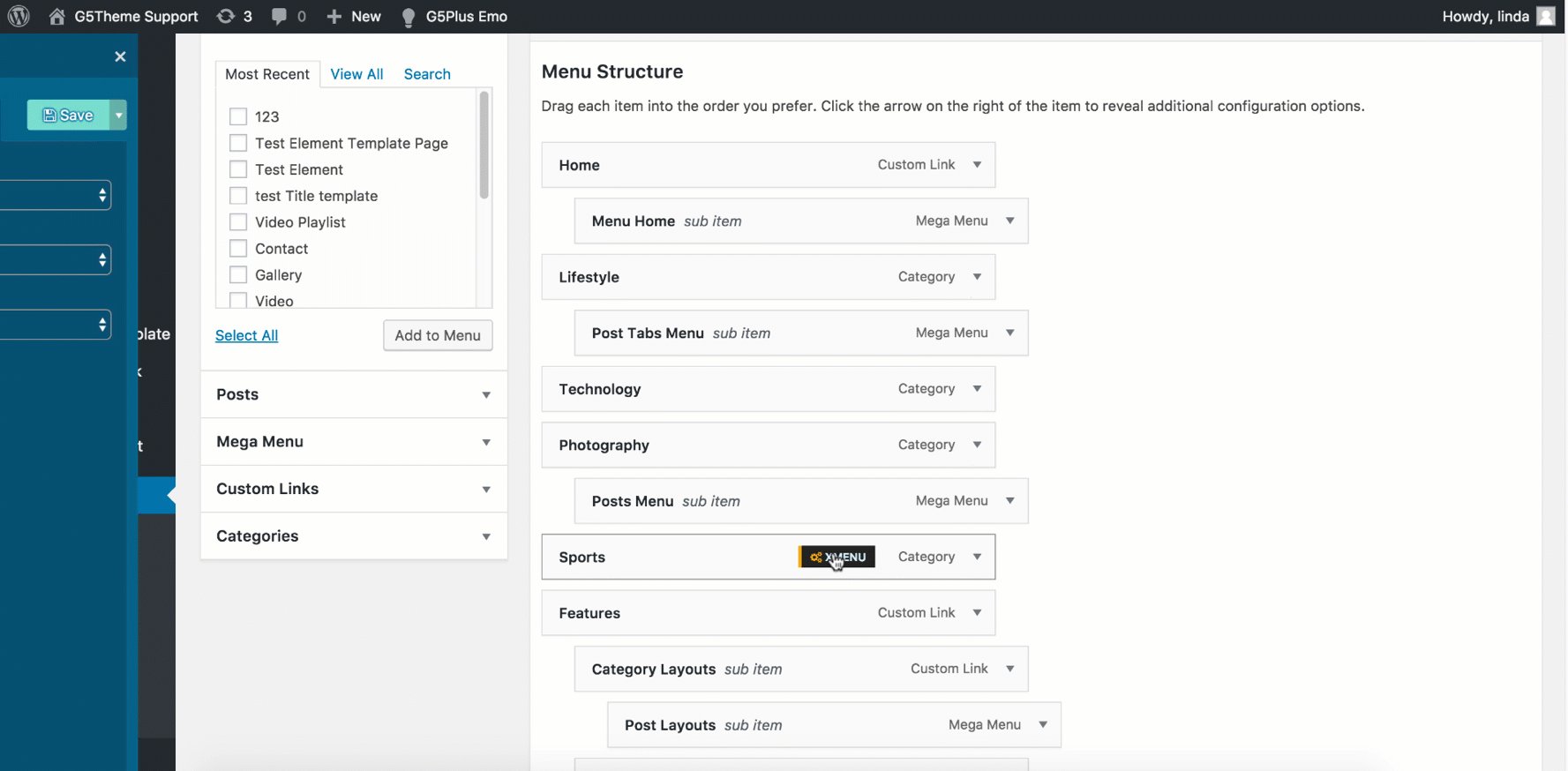
To configure settings for individual menu items or submenus, hover over the menu item you want to configure, and click the XMENU button that appears. The Menu Item Settings Panel will display from left.
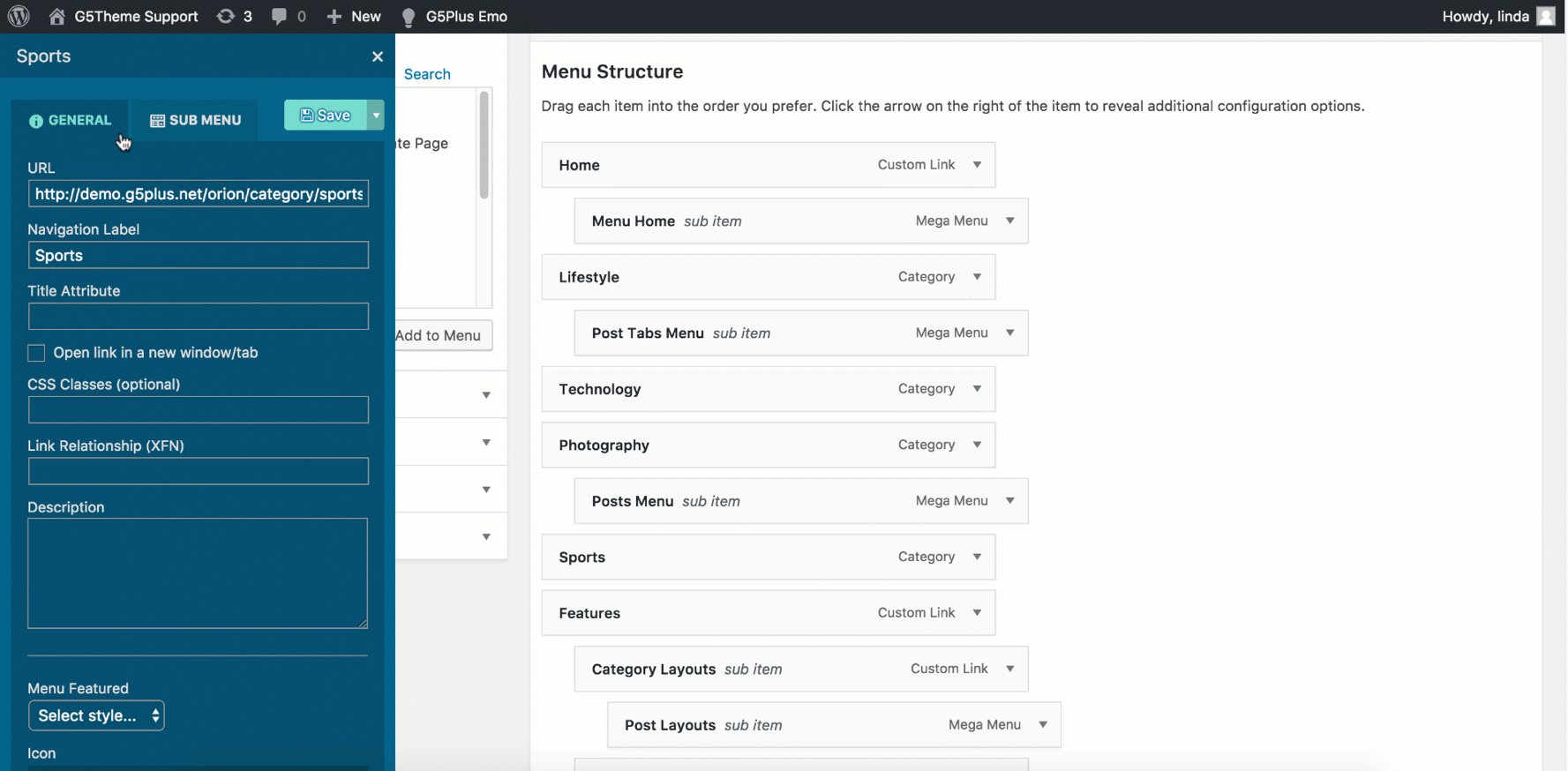
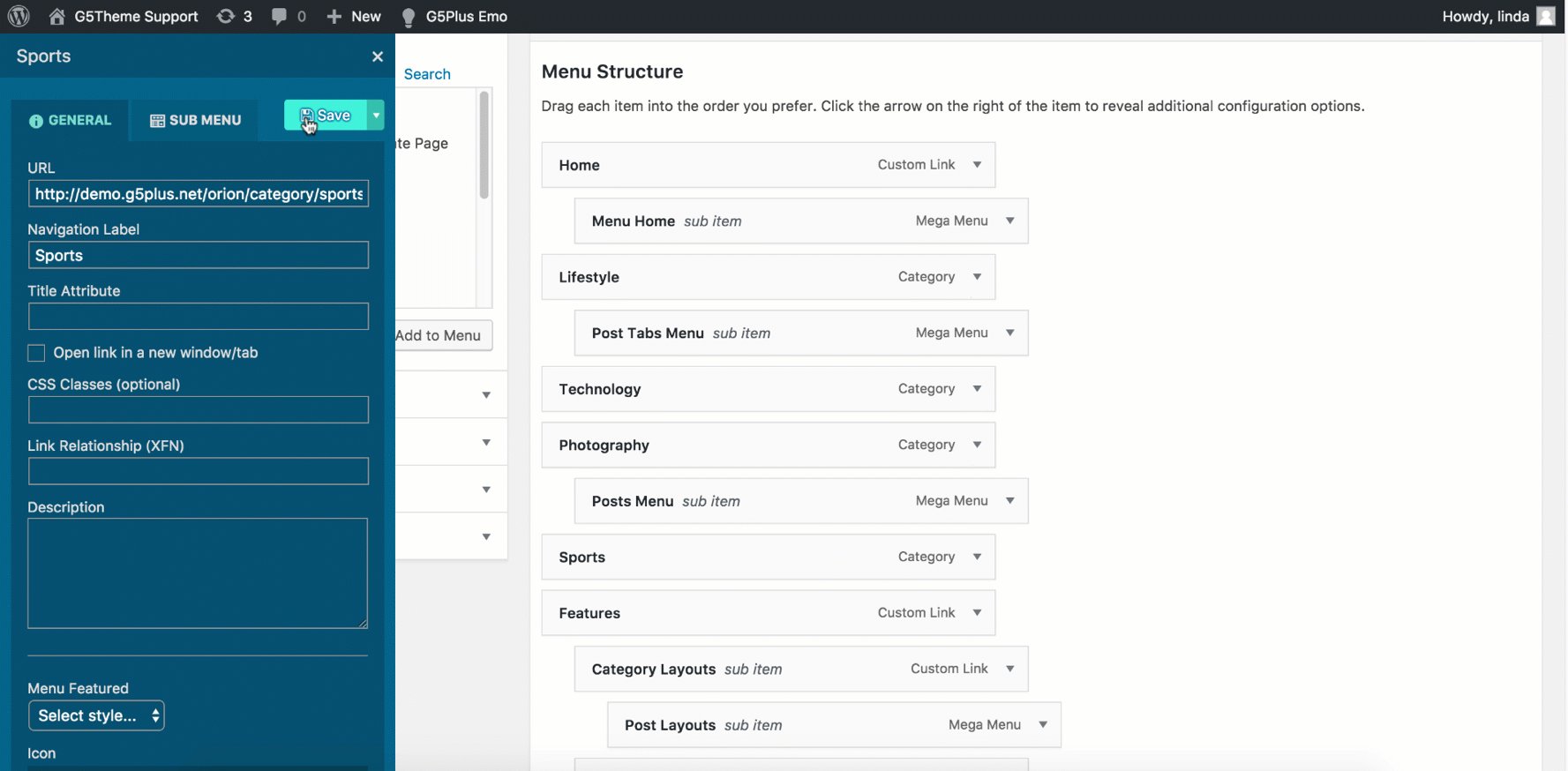
These settings control a specific menu item, with options including:
- General settings
- Submenu (custom width, position, sub menu animation, sub menu transition)
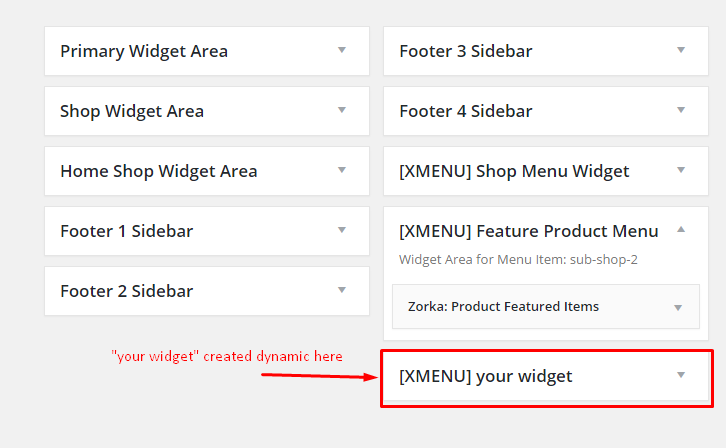
Click the Save Changes button at the top to save settings for this specific item. To configure a Submenu, click on the parent item for that submenu and then click the Submenu tab on the right.
| Attribute | Description |
|---|---|
| General | |
| URL | URL go to when user click this menu item |
| Navigation Label | Title of menu item |
| Title Attribute | Title for tag of menu item |
| CSS Classes | Add advanced custom CSS |
| Link Relationship (XFN) | Value for attribute rel |
| Description | Description of the menu item |
| Menu Featured | Select style for the menu item |
| Icon | Select icon for the menu item |
| Sub Menu | |
| Sub Menu Width | Set Sub Menu Width |
| Sub Menu Position | Select Sub Menu Position |
| Sub Menu Transition | Select Sub Menu Transition |
—————
If you have any troubles configuring your website applications with the above settings you can contact the Support Center by signing up and submit a new topic. G5Theme Support Team will be glad to assist you.
Thankyou for choosing G5Theme!