This guide is used for these theme: WOLVERINE, HANDMADE, MEGATRON, ACADEMIA, PITHREE, ORSON
1. LOGO for entire your website
If you want to setup a logo that affect to entire your website. Go to Theme Options → Logo Setting . This tab contains all options for setting Logo that appears entire website.

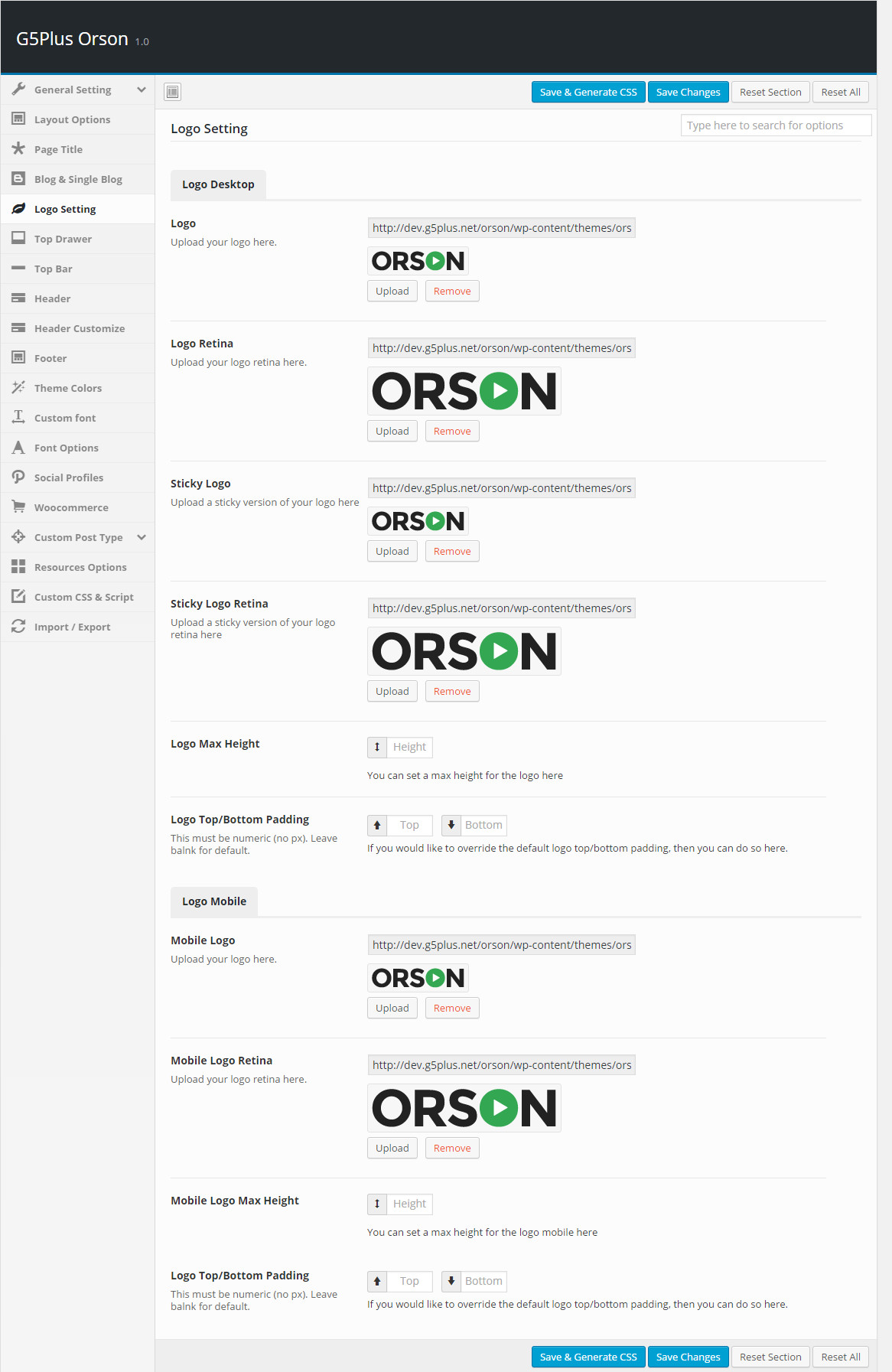
Logo Settings in Theme Options (Ex: ORSON)
2. Custom LOGO for a page or post
If you want to customize a logo that will be used for a page/post only please use Logo settings in Page Options.
This option is used for setting custom Logo in your page. It will overwrite Logo settings in Theme Options. (In Page Options, any option is set to be “Default” which means they will take on the global options set in Theme Options.

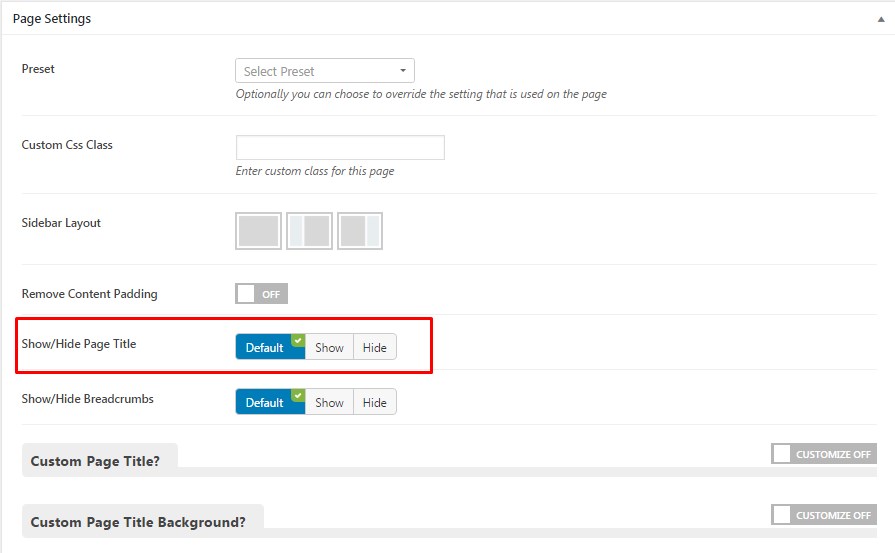
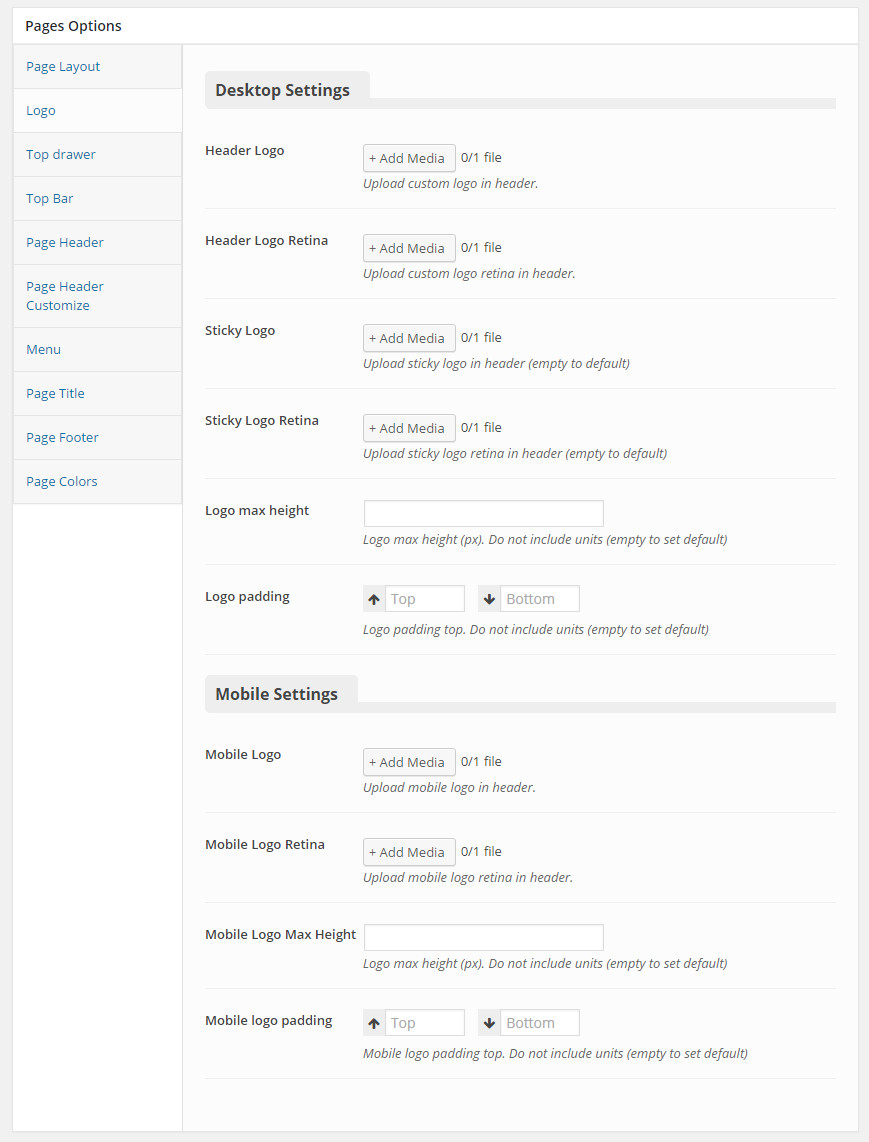
Logo settings in Page Options (Ex: ORSON)
You can set the following Logo Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Header Logo | Upload header logo if you want custom header logo for this page. |
| Header Logo Retina | Upload Header Logo Retina for retina if you want custom Header Logo Retina for this page |
| Sticky Logo | Upload logo sticky if you want custom logo for this page. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for this page |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding | Set padding for logo, if leave empty will take value in Theme Options |
| Logo Mobile | |
| Mobile Logo | Upload logo if you want custom logo mobile for this page. |
| Mobile Logo Retina | Upload logo mobile for retina if you want custom logo retina for this page |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
This guide is used for these theme: RICA, MOWASALAT, ARVO, MoveCo, ORION, BEYOT, ORGANIZ, StartUp, EMO, APRIL, RUBY BUILD, OARS, ACHILLES
1. LOGO for entire your website
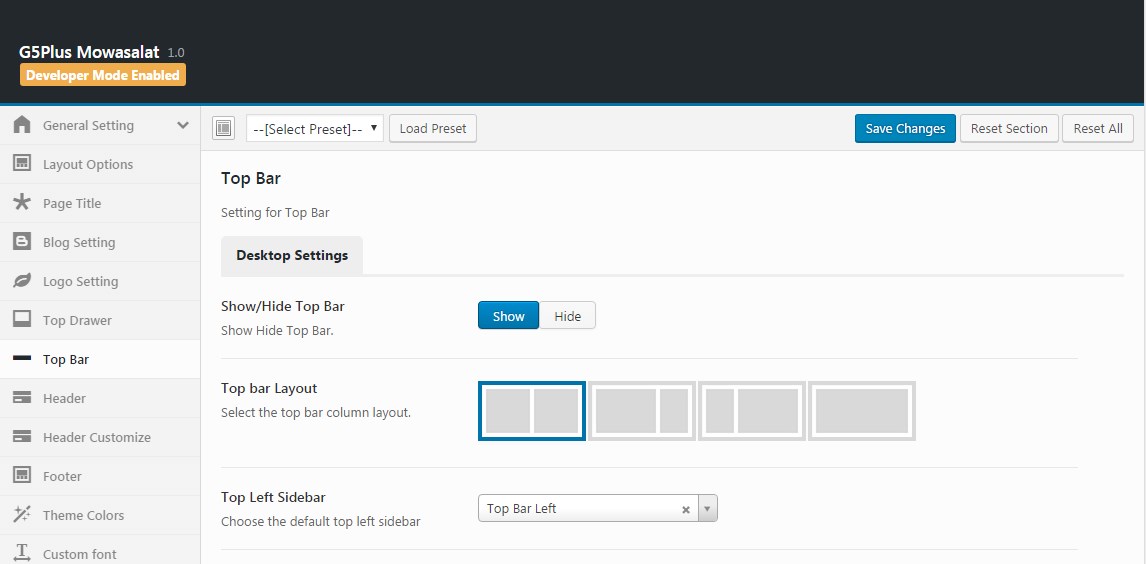
If you want to setup a logo that affect to entire your website. Go to Theme Options → Logo Setting . This tab contains all options for setting how logo display on page (pls read carefully infomation below each option for more details).

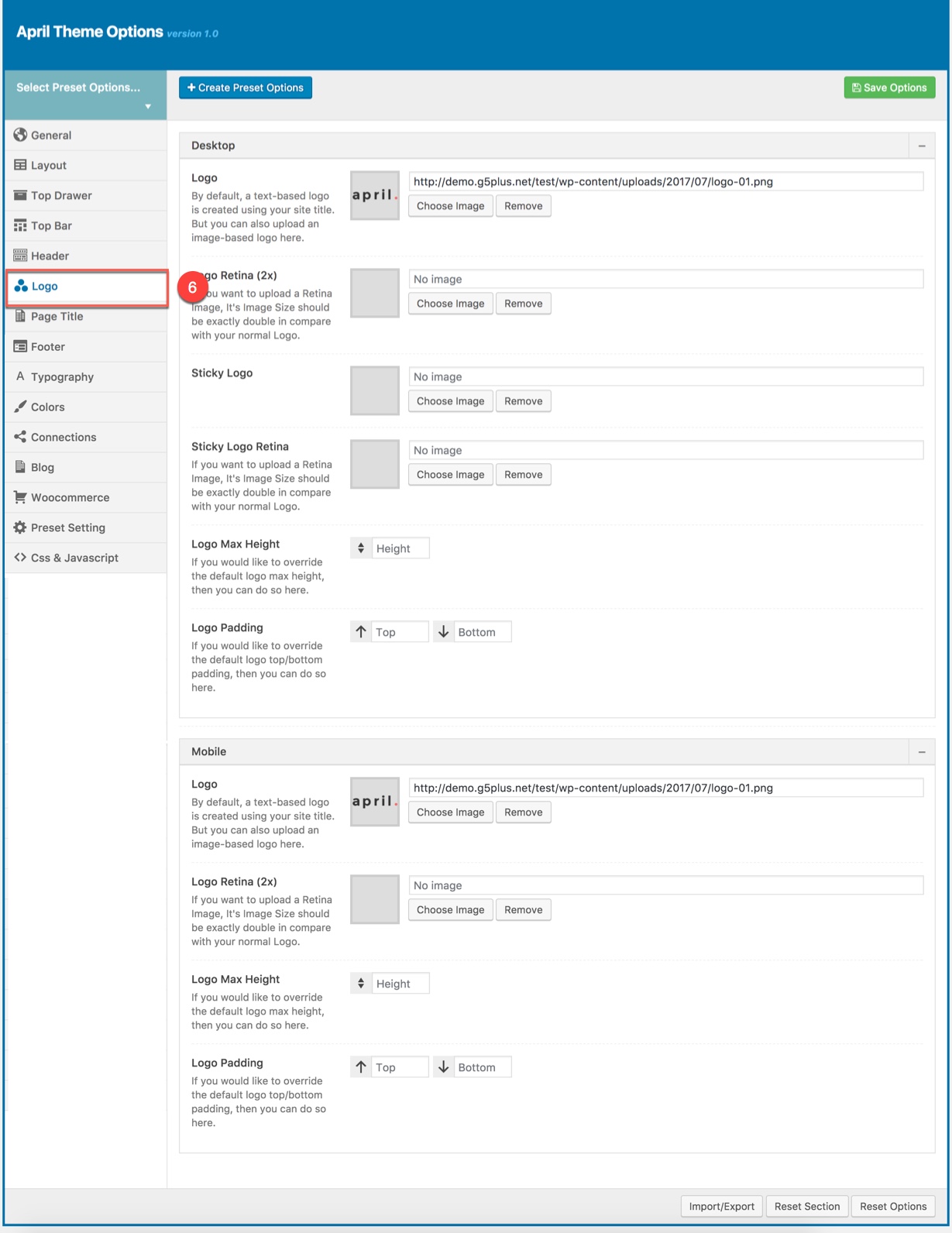
Logo Settings in Theme Options (Ex: APRIL theme)
Description of Logo Options
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Logo | Upload header logo if you want custom header logo for page used this preset. |
| Logo Retina | Upload Header Logo Retina for retina if you want custom Header Logo Retina for page used this preset |
| Sticky Logo | Upload logo sticky if you want custom logo for page used preset. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for page used this preset |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding | Set padding for logo, if leave empty will take value in Theme Options |
| Logo Mobile | |
| Logo | Upload logo if you want custom logo mobile for page used this preset. |
| Logo Retina | Upload logo mobile for retina if you want custom logo retina for page used this preset |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
2. Custom LOGO for some pages or posts
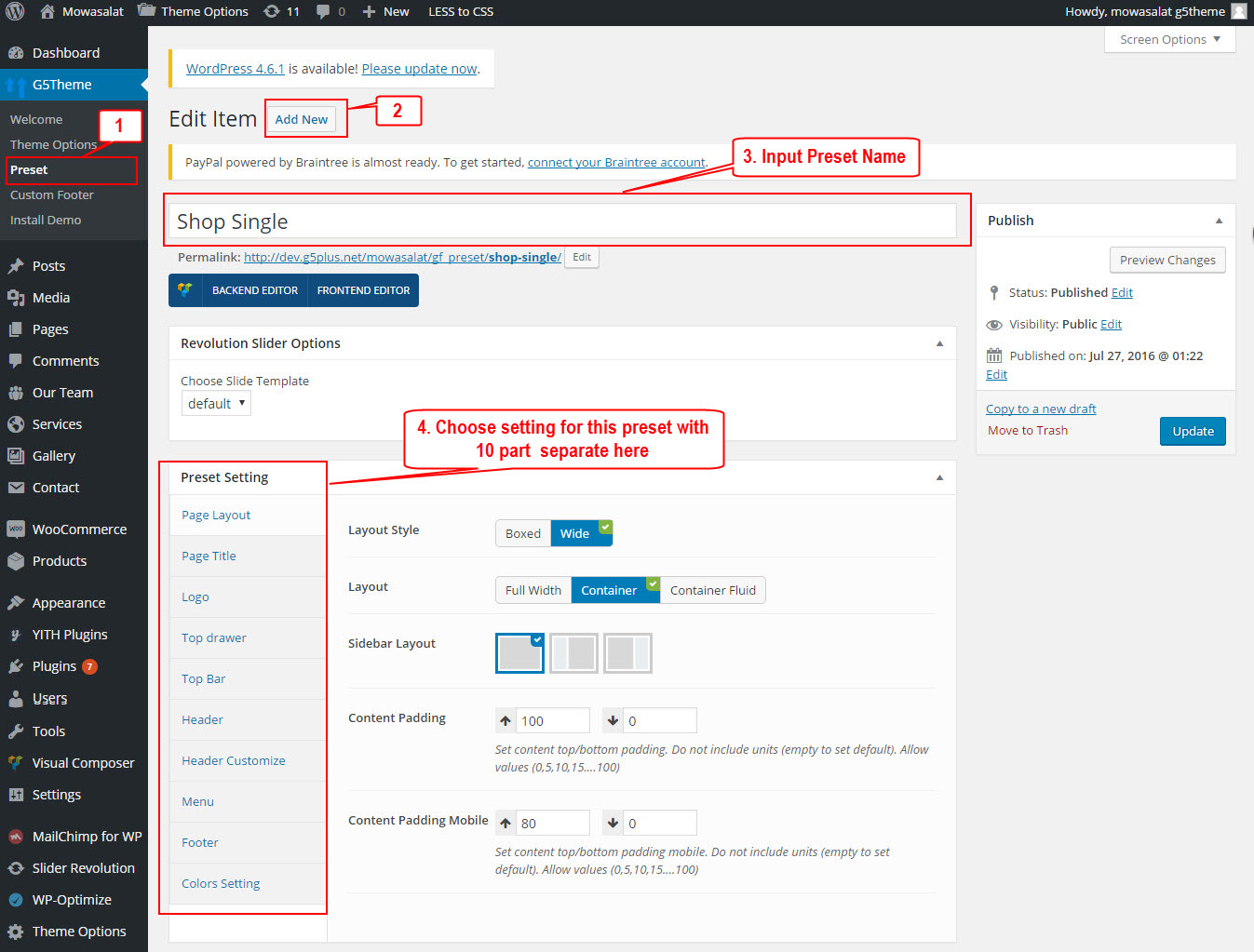
If you want to setup a logo that affect to some pages or posts. Go to Preset → Logo .
Logo panel has all options for you to setting how logo display on pages that are applied this preset. It will overwrite Logo settings in Theme Options. Any option is set to “Default” which means they will take on the global options set in Theme Options

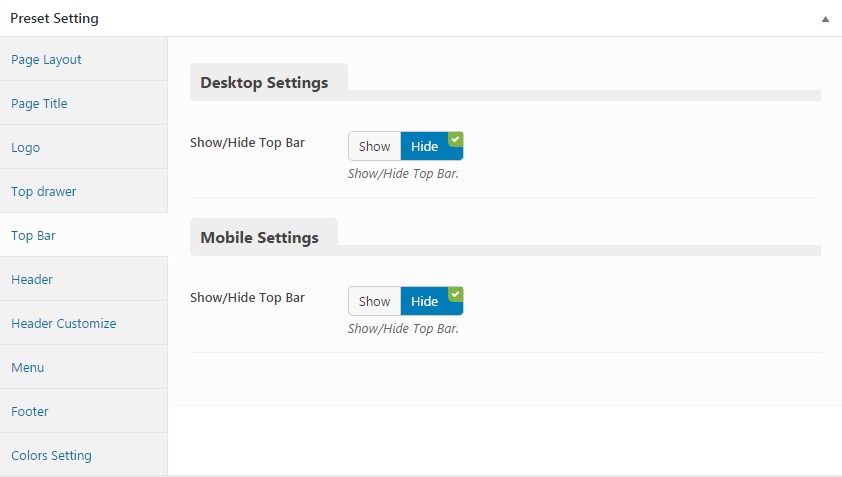
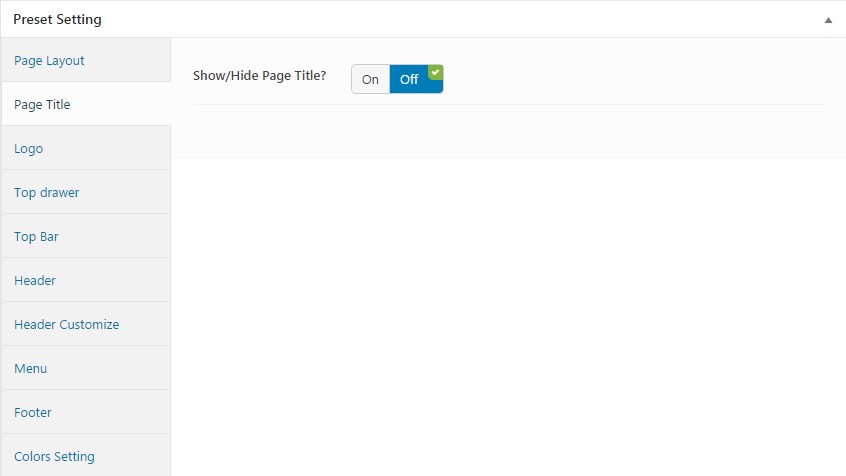
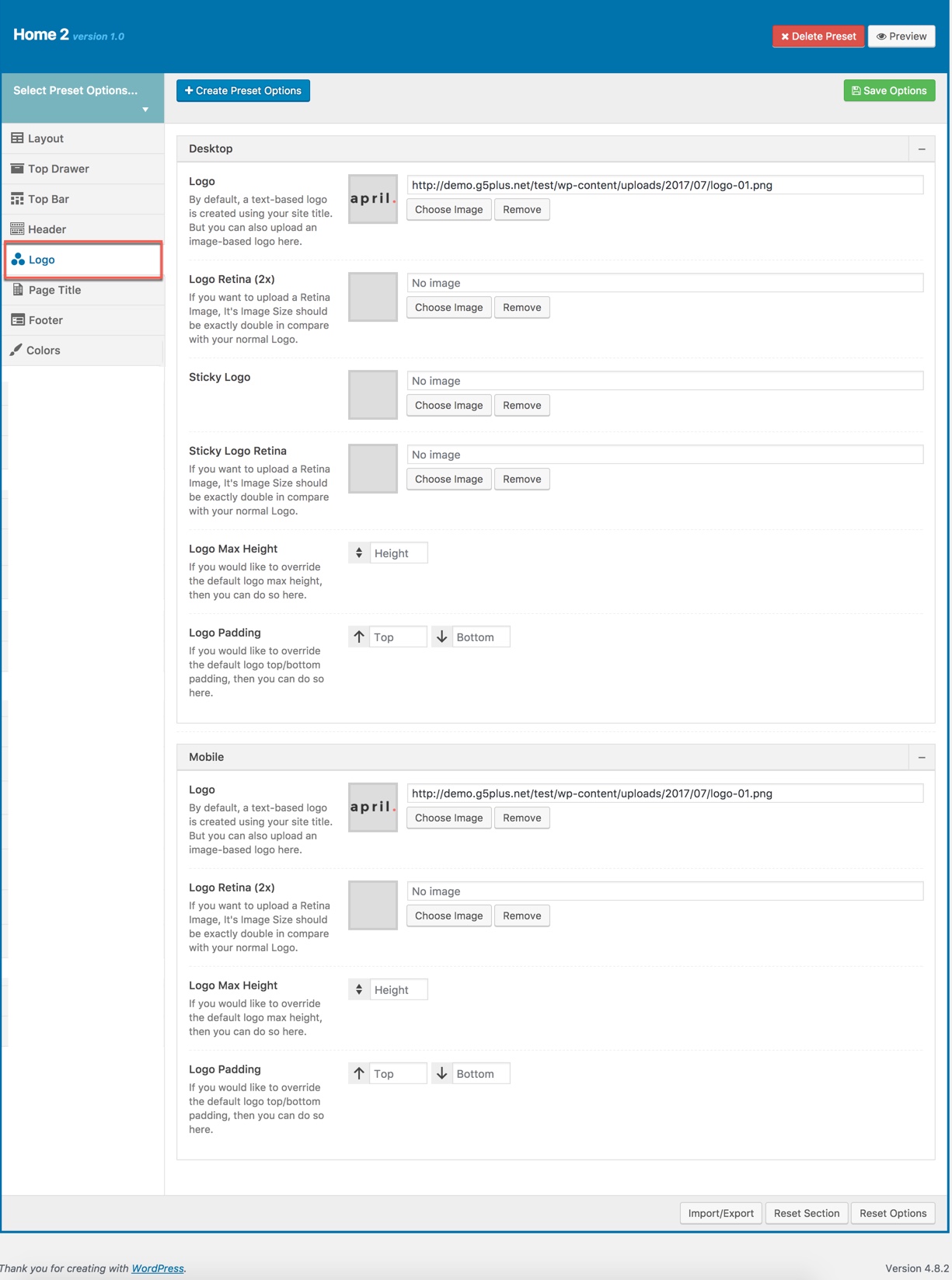
Logo settings in Preset (Ex: APRIL theme)
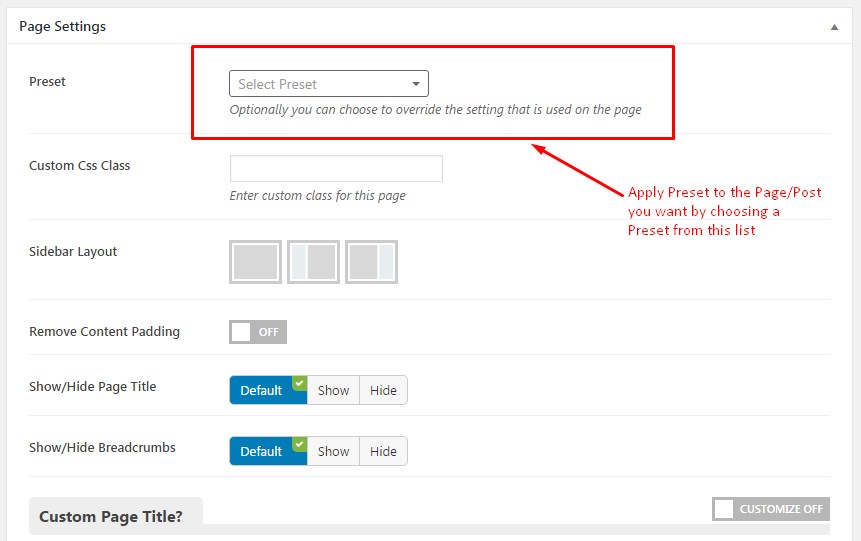
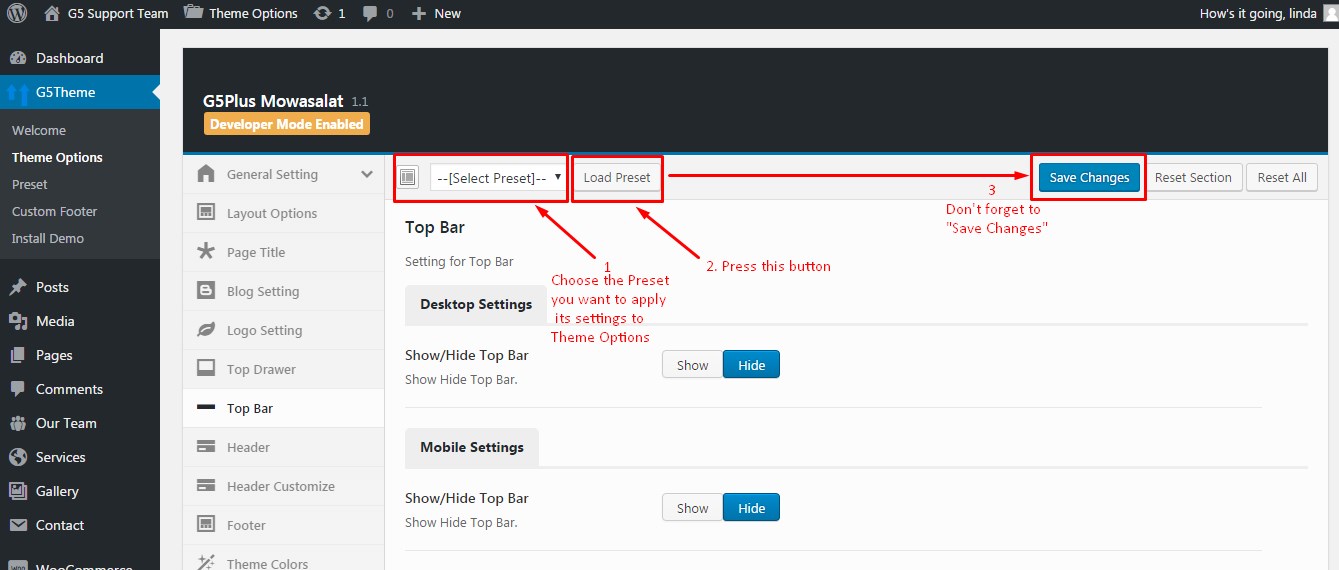
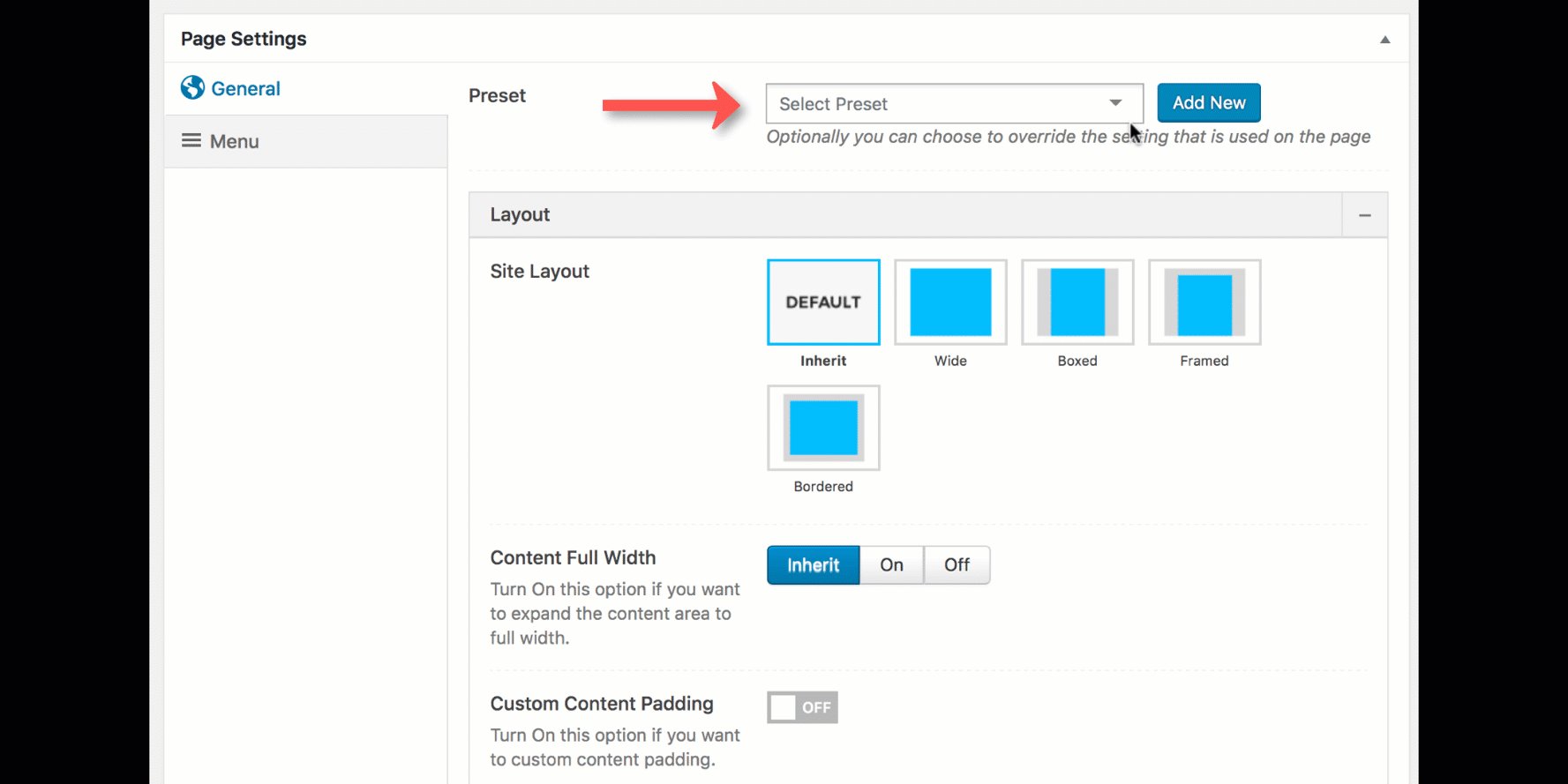
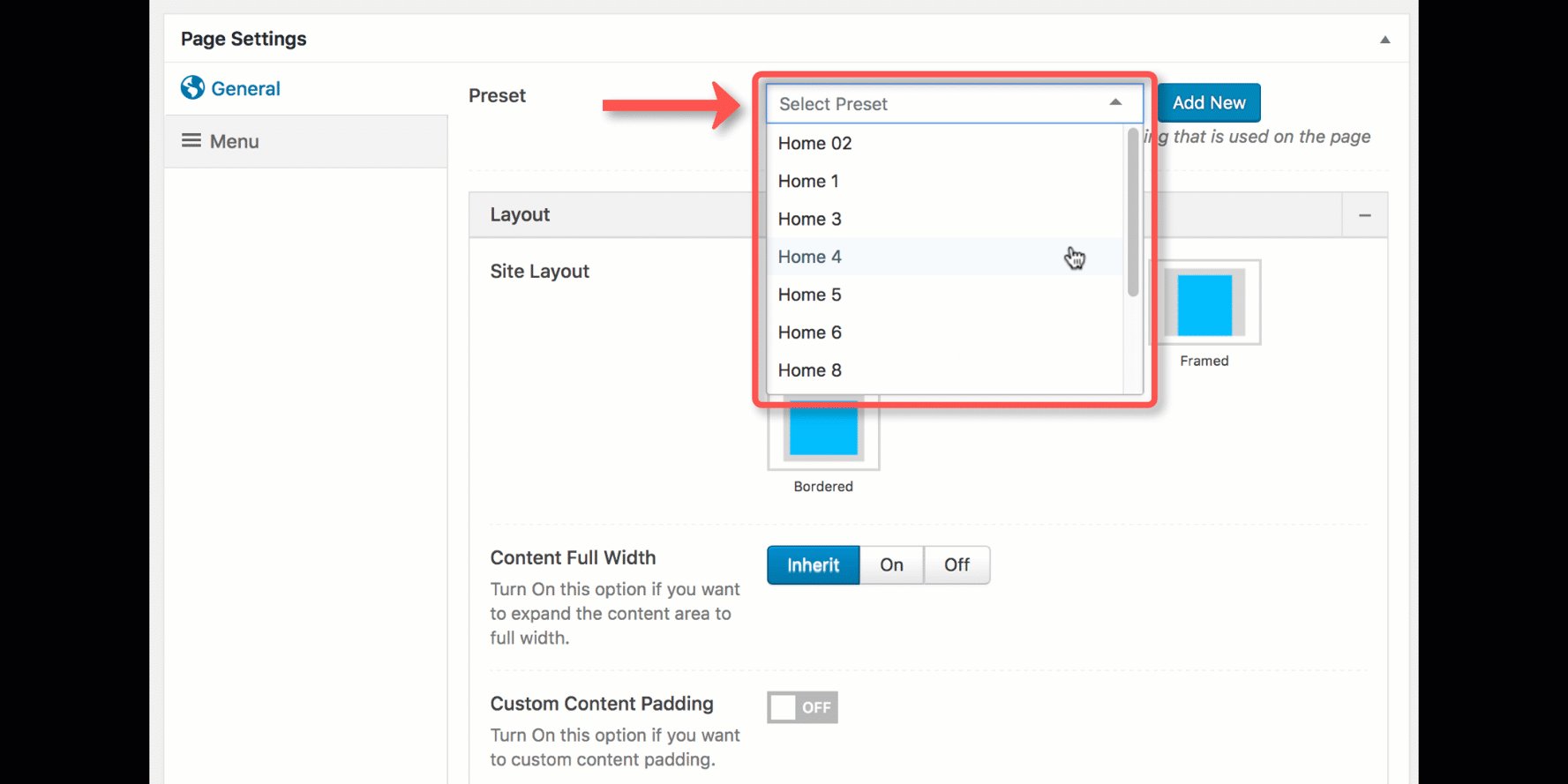
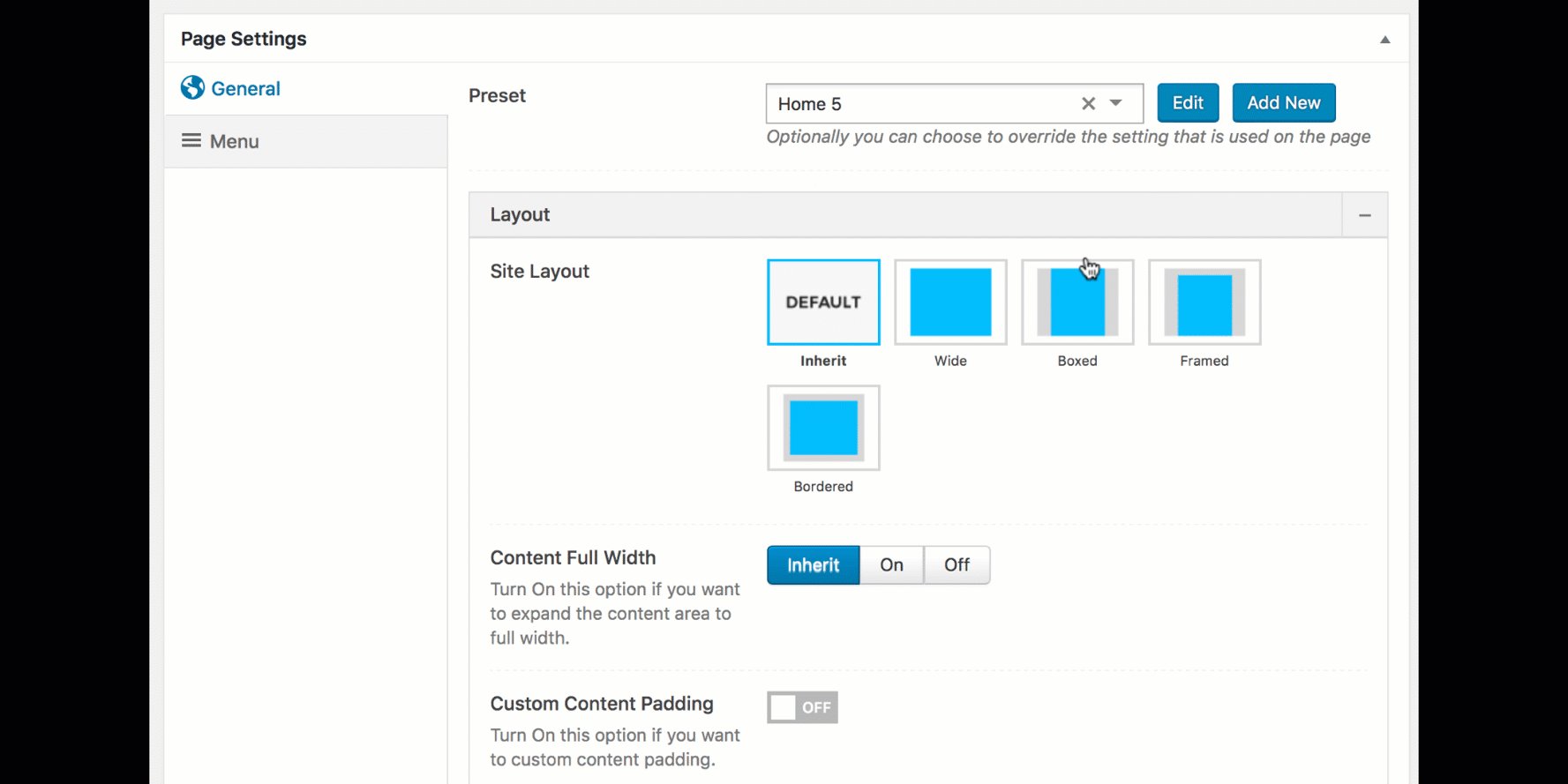
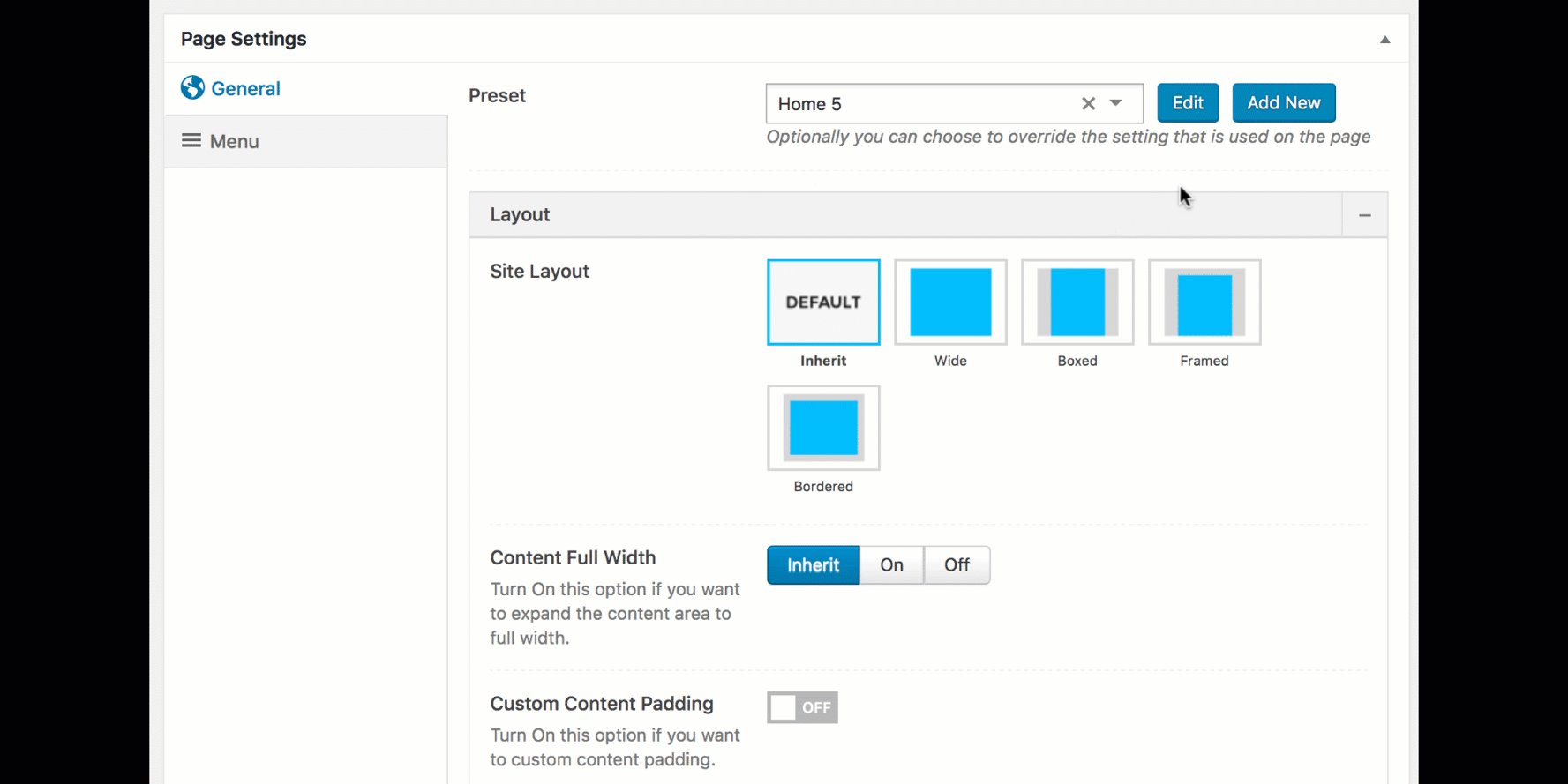
When you create a new page/post or edit a page/post, you can choose a preset from drop-down list then apply the preset to the page/post. All settings in the preset will be applied for this page/post and override settings in Theme Options. You can also Edit or Add New Preset by click on buttons next to drop-down list.

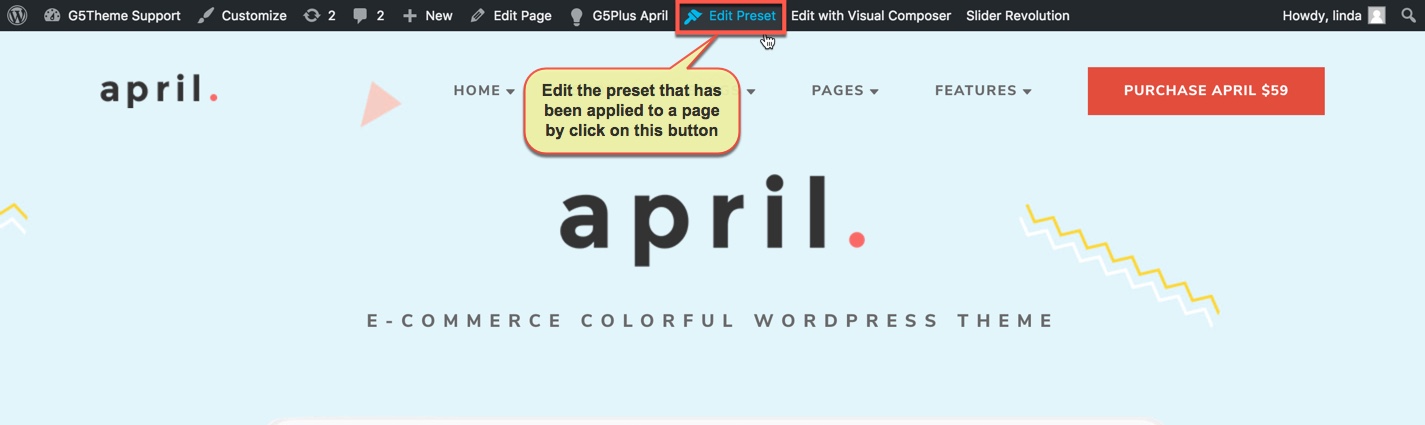
From a page that has been applied a Preset on the frontend, you can edit the Preset by clicking to Edit Preset button

NOTE: Preset and Page Settings will use the Theme Options value if left empty or if the value is default. They will override Theme Options if any other value is entered. This setup gives users maximum flexibility for setting a global theme option, then being able to override it on a page/post/shortcode basis. You can consult our guide on How to use Preset for more informations.
This guide is used for almost sittuations when you want to change Logo properly on your website, however in some cases you need to specify where your logo that you want to customize located.
Example: If you are using April theme and you want to change logo in the footer, following these steps as below:
https://prnt.sc/hakxqg → https://prnt.sc/hakxz4 → https://prnt.sc/hakyec → https://prnt.sc/hakyui → All done!
We highly encourage you to explore the theme options and experimentwith what all the available options can do.
If you have any troubles configuring your website applications with the above settings you can contact the G5Theme Support Team by signing up and submit a new topic. G5Them Support Team will be glad to assist you.