This guide only use for RICA, ARVO, MOVECO, ORION theme!
Custom Footer function is extra Footer Area building options. Some instances you’d want a page/post have a different footer than the rest of your sight, you can use Custom Footer function in G5Them Options. It is similar to RICA, ARVO and MoveCo theme. In these theme, Custom Footer would only replace Main Footer to display on the frontend.
Note: Custom Footer has not been included in these items: ORSON,PITHREE, PORTON, HEARTSTONE, ACADEMIA, MEGATRON, HANDMADE, WOLVERINE, DARNA, INNOVATION, GROVE, ZORKA, CUPID.
In this article we will show you How To Create and Use Custom Footer on ORION theme. To learn more about How to build Main Footer please consult our article here: https://support.g5plus.net/knowledge-base/how-to-build-main-footer/
This video focuses on Custom Footer function in G5Theme Options and explains how the Custom Footer work and how to use them properly on your website.
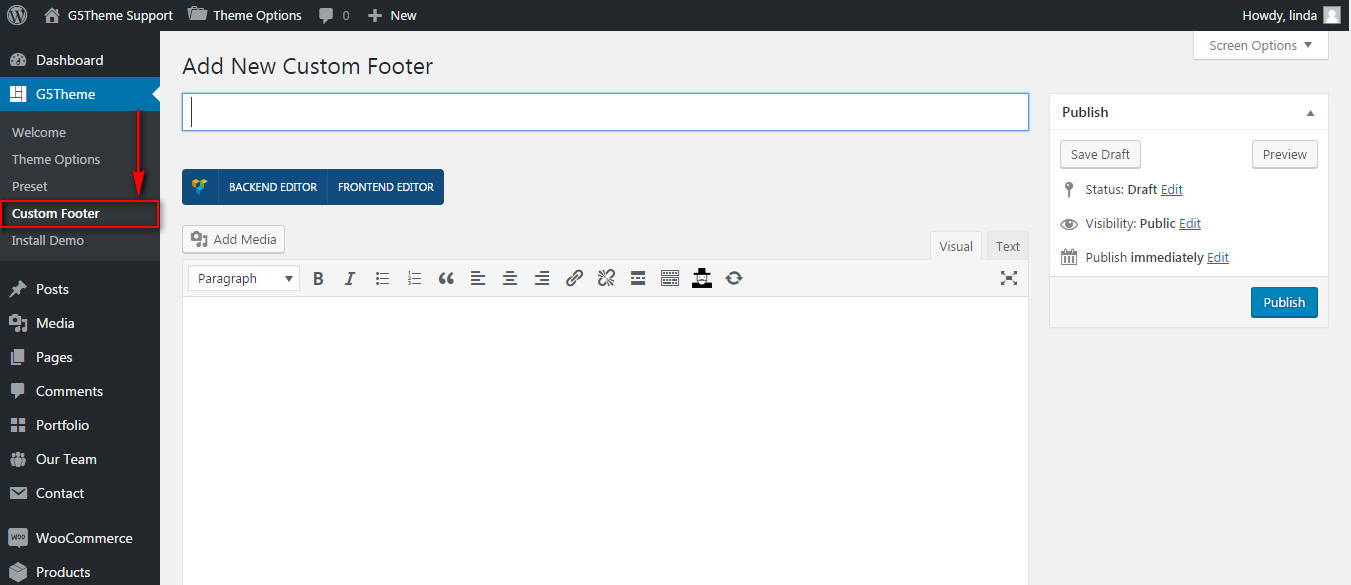
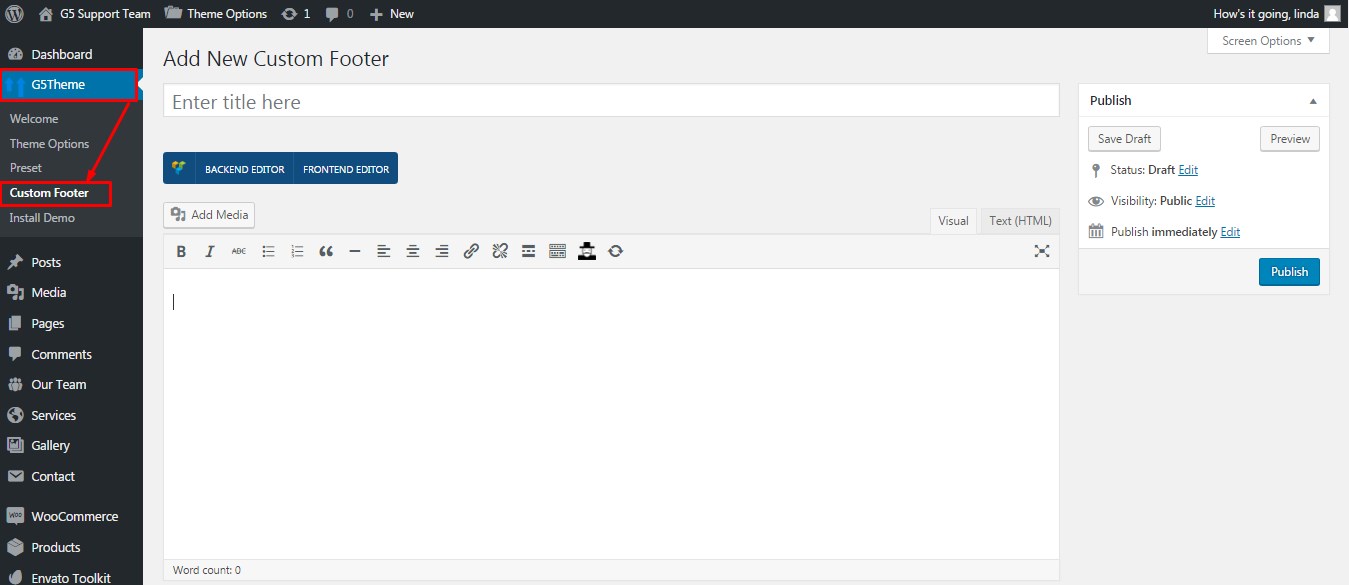
1. Add New Custom Footer by Visual Composer elements
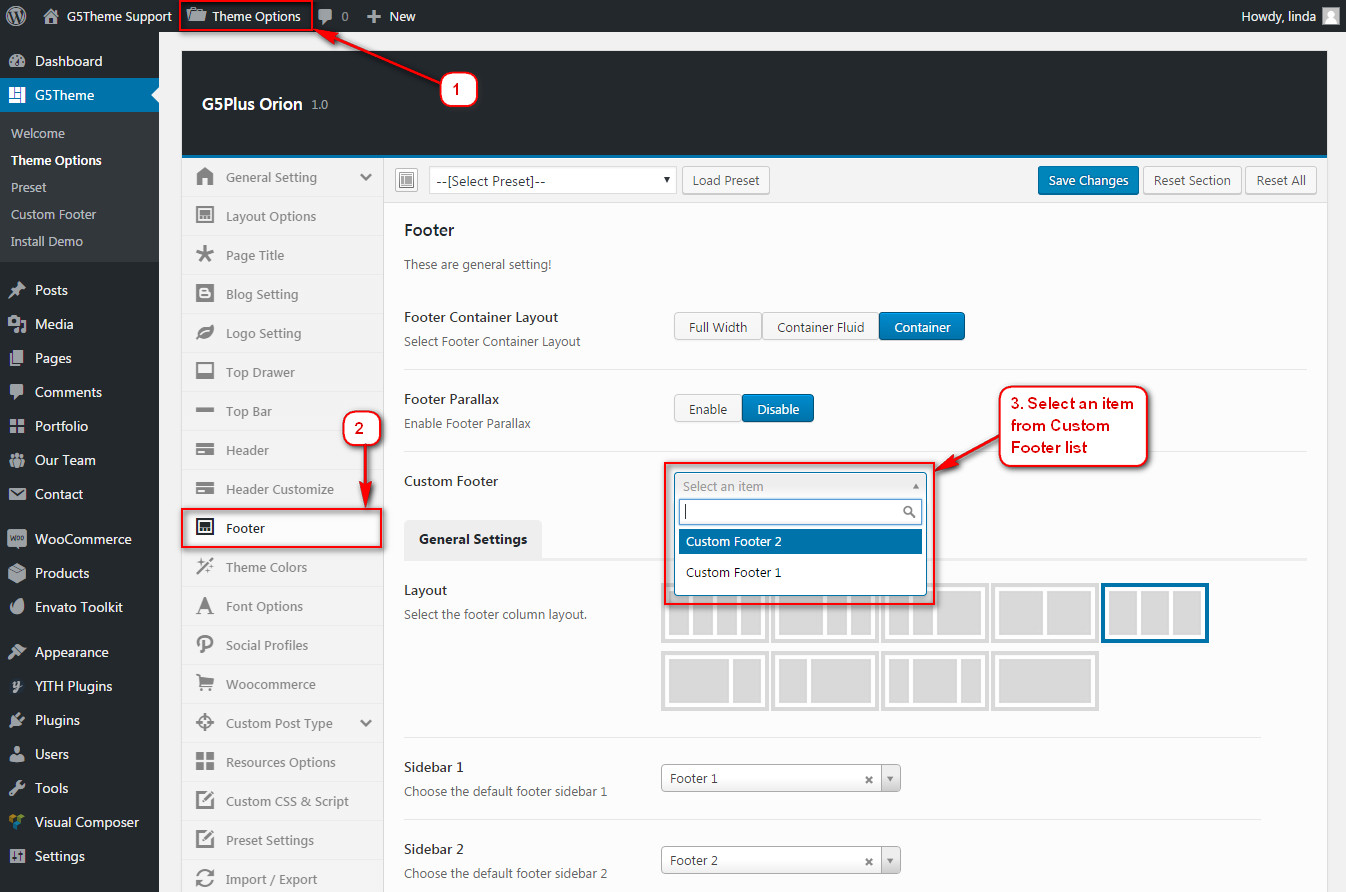
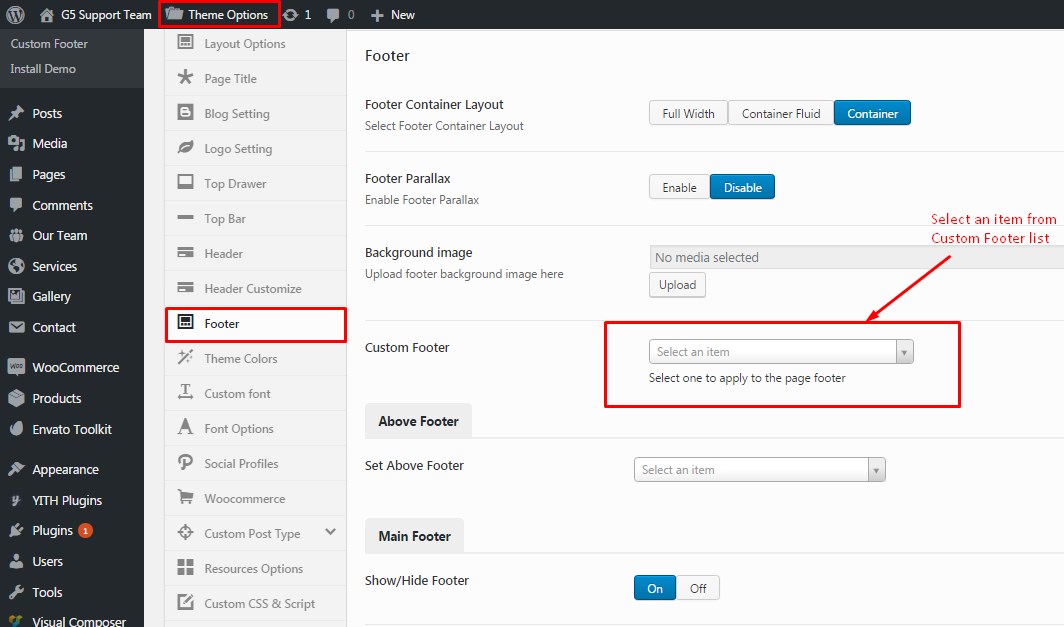
2. Set Custom Footer in Theme Options
You can create a new Custom Footer and set it to replace Main Footer in Theme Options
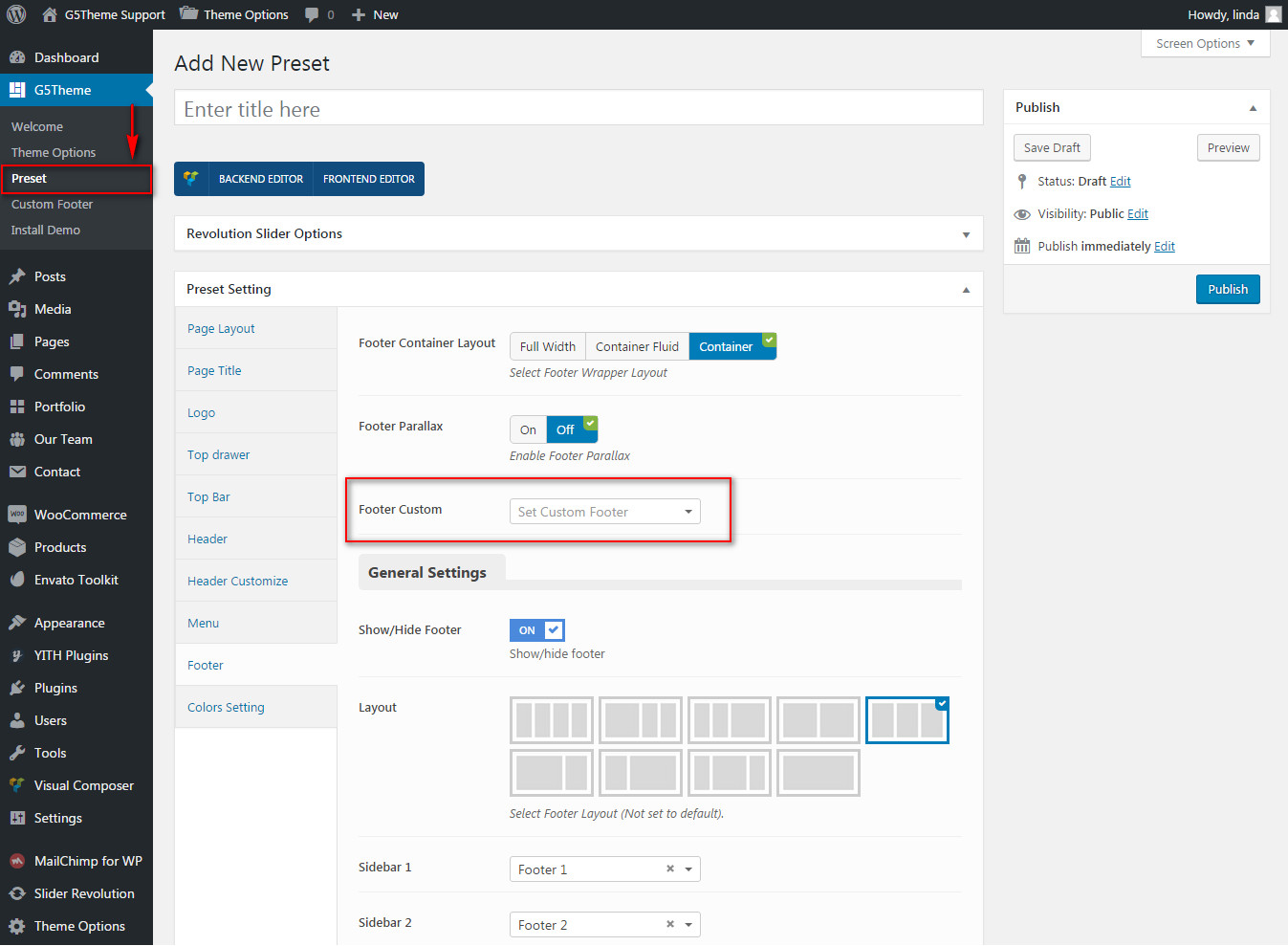
3. Set Custom Footer in Preset Settings
You can create a new Custom Footer and set it to replace Main Footer in Preset Settings